프론트엔드/CSS
CSS 04_table
영초_
2023. 8. 25. 17:12
[기본적인 table 관련 태그]
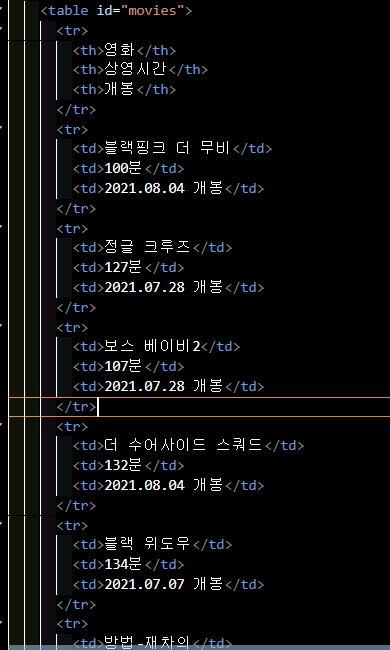
- <table> : 표를 만드는 태그로, 표 전체를 감싸는 데 사용한다.
- <caption> : 표의 제목이나 설명을 작성하는 태그
- <tr> : 표의 행을 의미하는 태그. 자식 태그로 <th>태그나 <td>태그가 반드시 있어야 한다.
- <th> : 표의 제목 열을 의미하는 태그. 부모 태그인 <tr> 태그 안에 있어야 한다. (글씨체가 진해짐)
- <td> : 표의 일반 열을 의미하는 태그. 부모인 <tr>태그안에 있어야 한다.
- <thead> : 표의 제목 열들을 묶는 그룹 태그
- <tbody> : 표의 일반적인 데이터들을 묶는 그룹태그. 기본적으로 행그룹태그를 사용하지 않으면 크롬브라우저가 자동으로 tbody 태그로 묶어준다.
- <tfoot> : 표의 하단 영역을 묶는 그룹태그
=> <thead> , <tbody>, <tfoot> 태그는 style을 적용할 때 편리하게 사용하기 위해 쓰는 듯 하다..?
[table에 style 적용하기]
table {
border : 1px solid #222;
border-collapse : collapse;
}=> table 전체에 경계선을 적용한다. border-collapse : collapse; 는 겹치는 두 개의 경계선을 하나로 만들어준다.


#movies td,
#movies th {
padding top : 8px;
padding bottom 8px;
}=> padding 으로 context와 border 사이 위 아래 좌 우 여백을 지정할 수 있다.
[고급선택자]
/* hover(마우스가 위로 올라갔을 때)가 적용된 tr을 선택함 */
#movies tr:hover {
background-color: grey;
}
/* nth : tr 태그의 형제노드를 일컫는 말 */
#movies tr:nth-child(odd) {
background-color: grey;
}=> hover는 커서를 해당 셀 위에 올려놓았을 때를 의미한다. 이 때 배경색을 지정할 수 있다.
tr:hover 이므로 커서가 있는 행 전체의 색이 변한다.
=> 이 코드에서 nth는 tr 태그의 형제노드를 일컫는다. (odd) 이므로 tr 태그의 형제노드 중 홀수 번째 형제 노드만 선택한다.