실행 컨텍스트 : 자바스크립트의 동작 원리를 담고 있는 핵심 개념
1. 소스코드의 타입
- ECMAScript 사양은 소스코드를 4가지 타입으로 구분
- 4가지 타입의 소스코드는 실행 컨텍스트를 생성
- 소스코드를 4가지 타입으로 구분하는 이유는 소스코드의 타입에 따라 실행 컨텍스트를 생성하는 과정과 관리 내용이 다르기 때문!

- 전역 코드
- 전역 코드는 전역 변수를 관리하기 위해 최상위 스코프인 전역 스코프를 생성해야 한다.
- var 키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수를 전역 객체의 프로퍼티와 메서드로 바인딩하고 참조하기 위해 전역 객체와 연결되어야 한다.
- 전역 코드가 평가되면 전역 실행 컨텍스트가 생성된다.
- 함수 코드
- 지역 스코프를 생성하고 지역 변수, 매개변수, arguments 객체를 관리해야 한다.
- 생성한 지역 스코프를 전역 스코프에서 시작하는 스코프 체인의 일원으로 연결해야 한다.
- 함수 코드가 평가되면 함수 실행 컨텍스트가 생성된다.
- eval 코드
- strict mode(엄격 모드)에서 자신만의 독자적인 스코프를 생성한다.
- eval 코드가 평가되면 eval 실행 컨텍스트가 생성된다.
- 모듈 코드
- 모듈별로 독립적인 모듈 스코프를 생성한다.
- 모듈 코드가 평가되면 모듈 실행 컨텍스트가 생성된다.

2. 소스코드의 평가와 실행
자바스크립트 엔진은 소스코드를 2개의 과정, 즉 "소스코드의 평가"와 "소스코드의 실행" 과정으로 나누어 처리한다.
- 소스코드의 평가 과정
- 실행 컨텍스트 생성
- 변수, 함수 등의 선언문만 먼저 실행하여 생성된 변수나 함수 식별자를 키로 실행 컨텍스트가 관리하는 스코프에 등록한다.
- 소스코드의 실행 과정
- 소스코드 평가 과정이 끝나면 선언문을 제외한 소스코드가 순차적으로 실행되기 시작한다. (런타임 시작)
- 이때 소스코드 실행에 필요한 정보, 즉 변수나 함수의 참조를 실행 컨텍스트가 관리하는 스코프에서 검색해서 취득한다.
- 변수 값의 변경 등 소스코드의 실행 결과는 다시 실행 건텍스트가 관리하는 스코프에 등록된다 .

예를 들어 아래와 같은 소스코드가 실행된다고 했을 때,
var x;
x = 1;
자바스크립트 엔진은 위 예제를 소스코드 평가 과정, 소스코드 실행 과정, 이렇게 2개의 과정으로 나누어 처리한다.
- 소스코드의 평가 과정
- 변수 선언문 var x;를 먼저 실행한다.
- 이 때 생성된 변수 식별자 x는 실행 컨텍스트가 관리하는 스코프에 등록되고 undefined로 초기화 된다.
- 소스코드의 실행 과정
- 소스코드 평가 과정이 끝나면 소스코드 실행 과정이 시작된다.
- 변수 선언문 var x;는 소스코드 평가 과정에서 이미 실행이 완료되었으므로 실행 과정에서는 변수 할당문 x=1;만 실행된다.
- 이때 x 변수에 값을 할당하려면 먼저 x 변수가 선언된 변수인지 확인해야 한다.
- 이를 위해 실행 컨텍스트가 관리하는 스코프에 x 변수가 등록되어 있는지 확인한다.
- 만약 x 변수가 실행 컨텍스트가 관리하는 스코프에 등록되어 있다면 x 변수는 선언된 변수 , 즉 소스코드 평가 과정에서 선언문이 실행되어 등록된 변수다.
- x 변수가 선언된 변수라면 값을 할당하고 할당 결과를 실행 컨텍스트에 등록하여 관리한다.


3. 실행 컨텍스트의 역할
// 전역 변수 선언
const x = 1;
const y = 2;
// 함수 정의
function foo(a) {
// 지역 변수 선언
const x = 10;
const y = 20;
// 메서드 호출
console.log(a + x + y); //130
}
// 함수 호출
foo(100);
// 메서드 호출
console.log(x + y); //31. 전역 코드 평가
- 전역 코드를 실행하기에 앞서 먼저 전역 코드 평가 과정을 거치며 전역 코드를 실행하기 위한 준비를 한다.
- 소스코드 평가 과정에서는 선언문만 먼저 실행하므로 전역 코드의 변수 선언문과 함수 선언문이 먼저 실행 되고, 그 결과 생성된 전역 변수와 전역 함수가 실행 컨텍스트가 관리하는 전역 스코프에 등록된다.
- 이때 var 키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수는 전역 객체의 프로퍼티와 메서드가 된다.
2. 전역 코드 실행
- 전역 코드 평가 과정이 끝나면 런타임이 시작되어 전역 코드가 순차적으로 실행되기 시작한다.
- 전역 변수에 값이 할당되고 함수가 호출된다.
- 함수가 호출되면 순차적으로 실행되던 전역 코드의 실행을 일시 중단 하고 코드 실행 순서를 변경하여 함수 내부로 진입한다.
3. 함수 코드 평가
- 함수 호출에 의해 코드 실행 순서가 변경되어 함수 내부로 진입하면 함수 내부의 문들을 실행하기에 앞서 함수 코드 평가 과정을 거치며 함수 코드를 실행하기 위한 준비를 한다.
- 이때 매개변수와 지역 변수 선언문이 먼저 실행되고, 그 결과 생성된 매개변수와 지역 변수가 실행 컨텍스트가 관리하는 지역 스코프에 등록된다.
- 또한 함수 내부에서 지역 변수처럼 사용할 수 있는 arguments 객체가 생성되어 지역 스코프에 등록되고 this 바인딩도 결정된다.
4. 함수 코드 실행
- 함수 코드 평가 과정이 끝나면 런타임이 시작되어 함수 코드가 순차적으로 실행되기 시작한다.
- 이때 매개변수와 지역 변수에 값이 할당되고 console.log 메서드가 호출된다.
- console.log 메서드 호출 시, console 식별자를 스코프 체인을 통해 검색한다.
- console은 전역 객체의 프로퍼티로 존재하며, 전역 스코프를 통해 검색 가능해야 한다.
- log 프로퍼티는 console 객체의 프로토타입 체인을 통해 검색된다.
- console.log 메서드의 인수로 전달된 표현식 a+x+y는 스코프 체인을 통해 검색된다.
- 함수 호출 종료 후 이전 코드로 되돌아가 전역 코드 실행을 계속한다.
- 코드 실행을 위해 스코프, 식별자, 코드 실행 순서를 관리해야 한다.
모든 것을 관리하는 것이 바로 실행 컨텍스트다 . 실행 컨텍스트는 소스코드를 실행하는 데 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역이다.
- 구체적으로 말해, 실행 컨텍스트는 식별자(변수 , 함수 , 클쾌스 등의 이름)를 등록하고 관리하는 스코프와 코드 실행 순서 관리를 구현한 내부 메커니즘으로 , 모든 코드는 실행 컨텍스트를 통해 실행되고 관리된다.
- 식별자와 스코프는 실행 컨텍스트의 렉시컬 환경으로 관리하고 코드 실행 순서는 실행 컨텍스트 스택으로 관 리한다
4. 실행 컨텍스트 스택
const x = 1;
function foo () {
const y = 2;
function bar () {
const z = 3;
console.log(x + y + z);
}
bar();
}
foo(); // 6- 위 예제는 소스코드의 타입으로 분류할 때 전역 코드와 함수 코드로 분류할 수 있다.
- 자바스크립트 엔진은 먼저 전역 코드를 평가 -> 전역 실행 컨텍스트를 생성한다.
- 함수가 호출되면 함수 코드를 평가 -> 함수 실행 컨텍스트를 생성한다.
- 이때 생성된 실행 컨텍스트는 스택 자료구조로 관리된다. (실행 컨텍스트 스택)
- 위 코드를 실행 시 코드가 실행되는 시간의 흐름에 따라 실행 컨텍스트 스택에는 아래와 같이 실행 컨텍스트가 추가(push)되고 제거(pop)된다.

1. 전역 코드의 평가와 실행
2. foo 함수 코드의 평가와 실행
3. bar 함수 코드의 평가와 실행
4. foo 함수 코드로 복귀
5.전역 코드 로 복귀
5. 렉시컬 환경
렉시컬 환경은 식별자와 식별자에 바인딩된 값, 그리고 상위 스코프에 대한 참조를 기록하는 자료구조로, 실행 건텍스트를 구성하는 컴포넌트다
| 실행 컨텍스트 | 코드의 실행 순서를 관리 |
| 렉시컬 환경 | 스코프와 식별자를 관리 |

- 렉시컬 환경은 키와 값을 갖는 객체 형태의 스코프(전역, 함수, 블록 스코프)를 생성하여 식별자를 키로 등록하고 식별자에 바인딩된 값을 관리한다.
- 렉시컬 환경은 스코프를 구분하여 식별자를 등록하고 관리하는 저장소 역할을 하는 렉시컬 스코프의 실쳬다.
실행 컨텍스트는 LexicalEnvironment 컴포넌트와VariableEnvironment 컴포넌트로 구성된다.

- 생성 초기에 LexicatEnvironment 컴포넌트와 VariableEnvironment 컴포넌트는 하나의 동일한 렉시컬 환경을 참조한다. 이후 몇 가지 상황을 만나면 VariableEnvironrnent 컴포넌트를 위한 새로운 렉시컬 환경을 생성하고, 이때부터 VariableEnvironrnent 컴포넌트와 LexicaLEnvironment 컴포넌트는 내용이 달라지는 경우도 있다

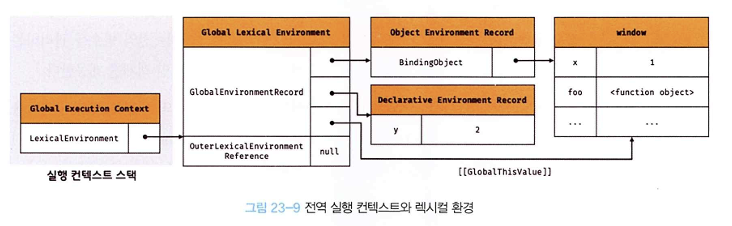
6. 실행 컨텍스트의 생성과 식별자 검색 과정
var x = 1;
const y = 2;
function foo (a) {
var x = 3;
const y = 4;
function bar (b) {
const z = 5;
console.log(a + b + x + y + z);
}
bar(10);
}
foo(20); // 42
전역 객체 생성
- 전역 객체에는 빌트인 전역 프로퍼티와 빌트인 전역 함수, 그리고 표준 빌트인 객체가 추가되며 동작 환경(클라이언트 사이드 또는 서버 사이드)에 따라 클라이언트 사이드 Web API (DOM, BOM, Canvas, XMLHttpRequest, fetch, requestAnimationFrame, SVG, Web Storage, Web Component, Web Worker 등) 또는 특정 환경을 위한 호스트 객체를 포함한다.
- 전역 객체도 Object. prototype을 상속받는다. 즉, 전역 객체도 프로토타입 체인의 일원이다.
전역 코드 평가
- 전역 코드 평가는 다음과 같은 순서로 진행된다.


전역 코드 실행
- 변수 할당문이 실행되어 전역 변수 x, y에 값이 할당된다. 그리고 foo 향수가 호출된다.

foo 함수 코드 평가
- foo 함수가 호출되면 전역 코드의 실행을 일시 중단하고 foo 함수 내부로 코드의 제어권이 이동한다.
- 그리고 함수 코드를 평가하기 시작한다. 함수 코드 평가는 아래 순서로 진행된다.


foo 함수 코드 실행
- 이제 런타임이 시작되어 foo 함수의 소스코드가 순차적으로 실행되기 시작한다.
- 매개변수에 인수가 할당되고 , 변수 할당문이 실행되어 지역 변수 x, y에 값이 할당된다. 그리고 함수 bar가 호출된다.
- 이때 식별자 결정을 위해 실행 중인 실행 컨텍스트의 렉시컬 환경에서 식별자를 검색하기 시작한다.
- 현재 실행 중인 실행 컨텍스트는 foo 함수 실행 컨텍스트이므로 foo 함수 렉시컬 환경에서 식별자 x. y를 검색하기 시작한다.
- 만약 실행 중인 실행 컨텍스트의 렉시컬 환경에서 식별자를 검색할 수 없으면 외부 렉시컬 환경에 대한 참조가 가리키는 렉시컬 환경으로 이동하여 식별자를 검색한다.

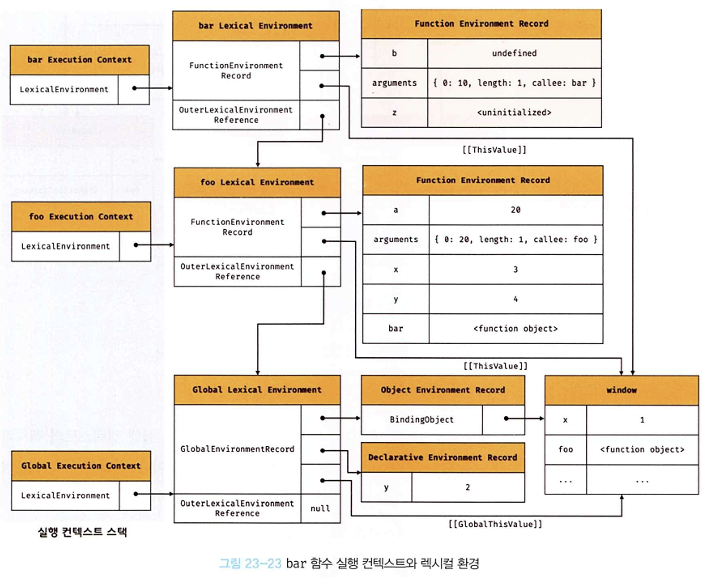
bar 함수 코드 평가
- 현재 진행 상황은 bar 함수를 호출하기 직전이다.
- bar 함수가 호출되면 bar 함수 내부로 코드의 제어권이 이동한다.
- 그리고 bar 함수 코드를 평가하기 시작한다.
- 실행 컨텍스트와 렉시컬 환경의 생성 과정은 foo 함수 코드 평가와 동일하다.

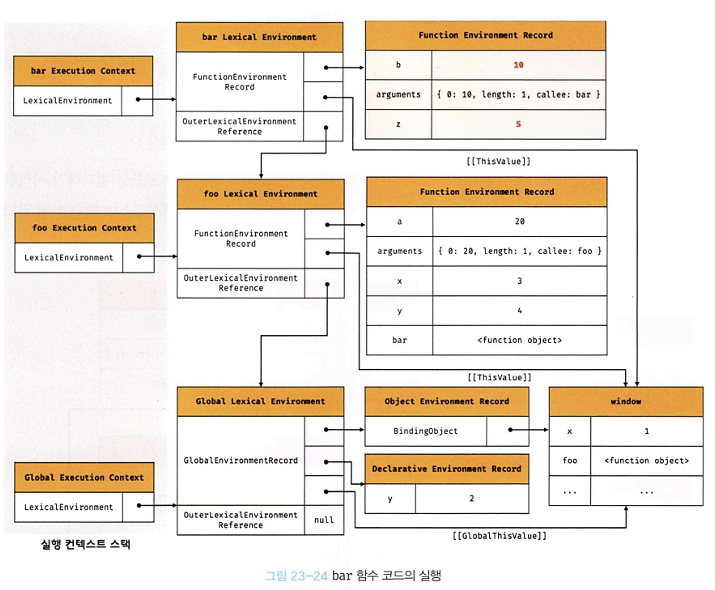
bar 함수 코드 실행
- 런타임이 시작되어 bar 함수의 소스코드가 순차적으로 실행되기 시작한다.
- 매개변수에 인수가 할당되고, 변수 할당문이 실행되어 지역 변수 z에 값이 할당된다.
- 그리고 console.log(a + b + x + y + z);가 실행된다.
- 이 코드는 1. console 식별자 검색, 2. log 메서드 검색, 3. 표현식 a+b+ x+ y +z 의 평가, 4. console.log 메서드 호출의 순서로 진행된다.

bar 함수 코드 실행 종료
- console.log 메서드가 호출되고 종료하면 더는 실행할 코드가 없으므로 bar 함수 코드의 실행이 종료된다.
- 이때 실행 컨텍스트 스택에서 bar 함수 실행 컨텍스트가 pop되어 제거되고 foo 실행 컨텍스트가 실행 중인 실행 컨텍스트가 된다.

foo 함수 코드 실행 종료
- bar 함수가 종료하면 더 이상 실행할 코드가 없으므로 foo 함수 코드의 실행이 종료된다.
- 이때 실행 컨텍스트 스택에서 foo 함수 실행 컨텍스트가 pop되어 제거되고 전역 실행 컨텍스트가 실행 중인 실행 컨텍스트가 된다.

전역 코드 실행 종료
- foo 함수가 종료되면 더는 실행할 전역 코드가 없으므로 전역 코드의 실행이 종료되고 전역 실행 컨텍스트도 실행 컨텍스트 스택에서 pop되어 실행 컨텍스트 스택에는 아무것도 남아있지 않게 된다.
7. 실행 컨텍스트와 블록 레벨 스코프
- var 키워드로 선언한 변수는 오로지 함수의 코드 블록만 지역 스코프로 인정하는 함수 레벨 스코프를 따른다 .
- 하지만 let, const 키워드로 선언한 변수는 모든 코드 블록(함수, if 문, for 문, while 문, try/catch 문 등)을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.
let x = 1;
if (true) {
let x = 10;
console.log(x); // 10
}
console.log(x); // 1
- if 문 코드 블록의 실행이 종료되면 if 문의 코드 블록이 실행되기 이전의 렉시컬 환경으로 되돌린다.

'스터디 > [모던 자바스크립트 deep dive] JS' 카테고리의 다른 글
| #25. 클래스 (0) | 2024.06.01 |
|---|---|
| #24. 클로저 (0) | 2024.05.25 |
| #22. this (0) | 2024.05.18 |
| #21. 빌트인 객체 (0) | 2024.05.18 |
| #20. strict mode (0) | 2024.05.18 |



