1. 배열이란?
여러 개의 값을 순차적으로 나열한 자료구조
const arr = ['apple', 'banana', 'orange']- 배열이 가지고 있는 값을 요소라고 하는데, 자바스크립트의 모든 값은 배열의 요소가 될 수 있음 (ex. 객체, 함수,배열 등)
- 배열의 요소는 자신의 위치를 나타내는 0 이상의 정수인 인덱스를 갖고, 대부분의 프로그래밍 언어에서 인덱스는 0부터 시작함
- arr[0] -> apple
- 배열은 요소의 개수를 나타내는 length 프로퍼티를 갖는다.
- arr.length -> 3
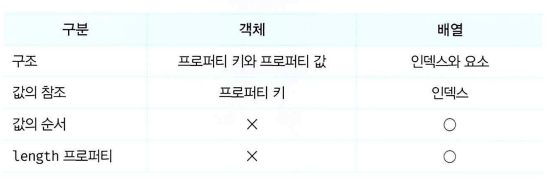
- 배열은 객체 타입. 자바스크립트에 배열이라는 타입은 존재 X
- 배열은 배열 리터럴, Array 생성자 함수, Array.of, Array.from 메서드로 생성 가능
- 배열의 프로토타입 객체는 Array.prototype이며 배열을 위한 빌트인 메서드를 제공함
- 배열은 일반 객체와 구별되는 특징이 존재함

2. 자바스크립트 배열은 배열이 아니다.
밀집 배열 : 배열의 요소가 하나의 데이터 타입으로 통일되어 있으며 서로 연속적으로 인접해 있는 배열, 자료구조에서 말하는 동일한 크기의 메모리 공간이 빈틈없이 연속적으로 나열된 배열
- 밀집 배열의 경우
- 장점 : 인덱스를 통해 효율적으로 요소에 접근할 수 있음
- 단점 : 정렬되지 않은 배열에서 특정한 요소를 검색하는 경우 배열의 모든 요소를 처음부터 특정 요소를 발견할 때까지 차례대로 검색 (시간복잡도 : O(n)) 해야 함, 배열에 요소를 삽입 / 삭제하는 경우 배열의 요소를 연속적으로 유지하기 위해 요소를 이동시켜야 함
희소 배열 : 배열의 요소를 위한 각각의 메모리 공간은 동일한 크기를 갖지 않아도 되며, 연속적으로 이어져 있지 않을 수 있다. 자바스크립트의 배열을 의미함
- 희소 배열의 경우
- 장점 : 요소를 삽입 / 삭제하는 경우 일반적인 배열보다 빠른 성능을 기대할 수 있음
- 단점 : 해시 테이블로 구현된 객체이므로 인덱스로 요소에 접근하는 경우 일반적인 배열보다 성능적인 면에서 느릴 수 있음 (이러한 구조적인 단점을 보완하기 위해 대부분의 모던 자바스크립트 엔진은 배열을 일반 객체와 구별하여 좀 더 배열처럼 동작하도록 최적화하여 구현함)
3. length 프로퍼티와 희소 배열
- length 프로퍼티의 값은 0~2^32-1 미만의 양의 정수 (즉, 배열은 요소를 최댛 2^32-1개 가질 수 있음)
- length 프로퍼티의 값은 배열의 요소를 추가하거나 삭제하면 자동으로 갱신되고, 임의의 숫자 값을 명시적으로 할당할 수도 있음
- 현재 length 프로퍼티 값보다 작은 숫자 값을 할당하면 배열의 길이가 줄어들고, 현재 length 프로퍼티 값보다 큰 숫자를 할당하면 length 프로퍼티 값은 변경되지만 실제로 배열의 길이가 늘어나지는 않음 (실제 배열에 영향 X, 메모리 공간을 확보하지도 않으며 빈 요소를 생성하지도 않음)
- 이처럼 배열의 요소가 연속적으로 위치하지 않고 일부가 비어 있는 배열을 희소 배열이라고 함
- 자바스크립트는 희소 배열을 문법적으로 허용한다.
// 희소 배열
const sparse = [, 2, , 4];
// 희소 배열의 length 프로퍼티 값은 요소의 개수와 일치하지 않는다.
console.log(sparse.length); // 4
console.log(sparse); // [empty, 2, empty, 4]
// 배열 sparse에는 인덱스가 0, 2인 요소가 존재하지 않는다.
console .log(Object.getOwnPropertyDescriptors(sparse));
/*
{
'1 ' : { value: 2, writable: true, enumerable: true, configurable: true },
'3 ' : { value: 4, writable: true, enumerable: true, configurable: true },
length: { value: 4, writable: true, enumerable: false, configurable: false }
}
*/자바스크립트는 문법적으로 희소 배열을 허용하지만 희소 배열은 사용하지 않는 것이 좋다. 희소 배열은 연속적인 값의 집합이라는 배열의 기본적인 개념과 맞지 않으며, 성능에도 좋지 않은 영향을 준다. 배열에는 같은 타입의 요소를 연속적으로 위치시키는 것이 최선이다.
4. 배열 생성
1. 배열 리터럴
배열 리터럴은 0개 이상의 요소를 쉼표로 구분하여 대괄호[ ] 로 묶는다. 배열 리터럴은 객체 리터럴과 달리 프로퍼티 키가 없고 값만 존재한다
const arr = [1, 2, 3];
console.log(arr.length); // 32. Array 생성자 함수
- 전달된 인수가 1개이고 숫자인 경우, length 프로퍼티 값이 인수인 배열을 생성한다.
const arr = new Array(10);
console.log(arr); // [empty x 10]
console.log(arr.length); // 10
//이 때 생성된 배열은 희소 배열- 전달된 인수가 없는 경우, 빈 배열을 생성한다. (즉, 배열 리터럴 [ ] 과 동일)
new Array(); // -> []- 전달된 인수가 2개 이상이거나 숫자가 아닌 경우 인수를 요소로 갖는 배열을 생성한다.
// 전달된 인수가 2개 이상이면 인수를 요소로 갖는 배열을 생성한다.
new Array(1, 2, 3); // -> [1, 2, 3]
// 전달된 인수가 1개지만 숫자가 아니면 인수를 요소로 갖는 배열을 생성한다.
new Array({}); // -> [{}]- Array 생성자 함수는 Array 생성자 함수 내부에서 new. target을 확인하기 때문에 new 연산자와 함께 호출하지 않더라도, 즉 일반 함수로서 호출해도 배열을 생성하는 생성자 함수로 동작한다.
Array(1, 2, 3); // -> [1, 2, 3]
3. Array of
- ES6에서 도입된 Array.of 메서드는 전달된 인수를 요소로 갖는 배열을 생성한다.
// 전달된 인수가 1개이고 숫자이더라도 인수를 요소로 갖는 배열을 생성한다.
Array.of(1), // -> [l]
Array.of(1, 2, 3); // -> [1, 2, 3]
Array.of('string'); // → ['string']
4. Array.from
- ES6에서 도입된 Array.from 메서드는 유사 배열 객체 또는 이터러블 객체를 인수로 전달받아 배열로 변환하여 반환한다.
// 유사 배열 객체를 변환하여 배열을 생성한다,
Array.from({ length: 2, 0: 'a', 1: 'b' }); // -> ['a', 'b']
// 이터러블을 변환하여 배열을 생성한다. 문자열은 이터러블이다.
Array.from('Hello'); // -> ['H', 'e', '1', '1', 'o']- Array. from을 사용하면 두 번째 인수로 전달한 콜백 함수를 통해 값을 만들면서 요소를 채울 수 있다.
// Array.from에 length만 존재하는 유사 배열 객체를 전달하면 undefined를 요소로 채운다·
Array.from({ length: 3 }); // → [undefined, undefined, undefined]
// Array. from은 두 번째 인수로 전달한 콜백 함수의 반환값으로 구성된 배열을 반환한다.
Array.from({ length: 3 }, (_, i) => i) ; // -> [0, 1, 2]
* 유사 배열 객체 : 마치 배열처럼 인덱스로 프로퍼티 값에 점근할 수 있고 length 프로퍼티를 갖는 객체
const arrayLike = {
'0' : 'apple',
'1' : 'banana ',
'2' : 'orange',
length: 3
};
// 유사 배열 객체는 마치 배열처럼 for 문으로 순회할 수도 있다.
for (let i = 0; i < arrayLike.length; i++) {
console.log(arrayLike[i]); // apple banana orange
}5. 배열 요소의 참조
- 배열의 요소를 참조할 때에는 대괄호([ ] ) 표기법을 사용
- 존재하지 않는 요소에 접근하면 undefined가 반환됨
배열은 인덱스를 나타내는 문자열을 프로퍼티 키로 갖는 객체다.
6. 배열 요소의 추가와 갱신
- 객체에 프로퍼티를 동적으로 추가할 수 있는 것처럼 배열에도 요소를 동적으로 추가할 수 있음
- 만약 현재 배열의 length 프로퍼티 값보다 큰 인덱스로 새로운 요소를 추가하면 희소 배열이 됨
const arr = [0];
// 배열 요소의 추가
arr[1] = 1;
console.log(arr); // [0, 1]
console.log(arr.length); // 2
arr[100] = 100;
console.log(arr); // [0, 1, empty x 98, 100]
console.log(arr.length); // 101- 이미 요소가 존재하는 요소에 값을 재할당하면 요소값이 갱신 됨
// 요소값의 갱신
arr[l] = 10:
console.log(arr); // [0, 10, empty x 98, 100]- 만약 정수 이외의 값을 인덱스처럼 사용하면 요소가 생성되는 것이 아니라 프로퍼티가 생성됨
const arr = [];
// 배열 요소의 추가
arr[0] = 1;
arr['1'] = 2;
// 프로퍼티 추가
arr['foo'] = 3;
arr.bar = 4;
arr[1.1] = 5;
arr[-1] = 6;
console.log(arr); // [1, 2, foo: 3, bar: 4, '1.1': 5, '-1': 6]
// 프로퍼티는 length 영향을 주지 않는다.
console.log(arr.length); // 27. 배열 요소의 삭제
배열은 객체이므로 배열의 특정 요소를 삭제하기 위해 delete 연산자를 사용할 수 있다.
const arr = [1, 2, 3];
// 배열 요소의 삭제
delete arr[1];
console.log(arr); // [1, empty, 3]
// length 프로퍼티에 영향을 주지 않는다. 즉,희소 배열이 된다.
console.log(arr.length); // 3- delete 연산자는 희소 배열을 만들 수 있으므로 사용하지 않는 것이 좋다. 희소 배열을 만들지 않으면서 배열의 특정 요소를 완전히 삭제하려면 Array. prototype. splice 메서드를 사용한다.
const arr = [1, 2, 3];
// Array.prototype.splice(삭제를 시작할 인덱스, 삭제할 요소 수)
// arr[1]부터 1개의 요소를 제거
arr.splice(1, 1);
console.log(arr); // [1, 3]
// length 프로퍼티가 자동 갱신된다.
console.log(arr.length); // 28. 배열 메서드
자바스크립트는 배열을 다룰 때 유용한 다양한 빌트인 메서드를 제공하는데, 배열 메서드는 결과물을 반환하는 패턴이 두 가지이므로 주의가 필요하다.
1. 배열에는 원본 배열 (배열 메서드를 호출한 배열, 즉 배열 메서드의 구현체 내부에서 this가 가리키는 객체)을 직접 변경하는 메서드
2. 원본 배열을 직접 변경하지 않고 새로운 배열을 생성하여 반환하는 메서드 (가급적 이 메서드를 사용하는 것이 좋다)
const arr = [1];
// push 메서드는 원본 배열(arr)을 직접 변경한다.
arr.push(2);
console.log(arr); [l, 2]
// concat 메서드는 원본 배열(arr)을 직접 변경하지 않고 새로운 배열을 생성하여 반환한다.
const result = arr.concat(3);
console.log(arr); // [1, 2]
console.log(result); // [1, 2, 3]
1. Array.isArray
Array 생성자 함수의 정적메서드로, 전달된 인수가 배열이면 true, 배열이 아니면 false를 반환한다.
//true
Array.isArray([]);
Array.isArray([1, 2]);
Array.isArray(new Array());
//false
Array.isArray() ;
Array.isArray({});
Array.isArray(null);
Array.isArray(undefined);
Array.isArray(1);
Array.isArray('Array');
Array.isArray(true);
Array.isArray(false);
Array.isArray({ 0: 1, length: 1 })2. Array.prototype.indexOf
indexOf 메서드는 원본 배열에서 인수로 전달된 요소를 검색하여 인덱스를 반환한다. ( indexOf 메서드는 배열에 특정 요소가 존재하는지 확인할 때 유용)
- 원본 배열에 인수로 전달한 요소와 중복되는 요소가 여러 개 있다면 첫 번째로 검색된 요소의 인덱스를 반환
- 원본 배열에 인수로 전달한 요소가 존재하지 않으면 -1을 반환
onst arr = [1, 2, 2, 3];
// 배열 arr 에서 요소 2를 겅색히여 첫 번째로 겅색된 요소의 인덱스를 반환한다.
arr.indexOf(2); // -> 1
// 배열 arr에 요소 4가 없으므로 -1을 반환한다
arr.indexOf(4); // -> -1
// 두 번째 인수는 겅색을 시작할 인덱스다. 두 번깨 인수를 생략하면 처음부터 검색힌다.
arr.indexOf(2, 2); // -> 2- indexOf 메서드 대신 ES7에서 도입된 Array.prototype.includes 메서드를 사용하면 가독성이 더 좋음.
const foods = ['apple', 'banana ', 'orange'];
// foods 배열에 'orange' 요소가 존재하는지 확인한다.
if (!foods.includes('orange')) {
// foods 배열에 'orange' 요소가 존재하지 않으면 'orange' 요소를 추가한다.
foods.push('orange');
}
console.log(foods); // ["apple", "banana", "orange"]3. Array .prototype.push
push 메서드는 인수로 전달받은 모든 값을 원본 배열의 마지막 요소로 추가하고 변경된 length 프로퍼티 값을 반환한다. (원본 배열 직접 변경)
const arr = [1, 21;
// 인수로 전달받은 모든 값을 원본 배열 arr의 마지막 요소로 추가하고 변경된 length 값을 반환한다.
let result = arr.push(3, 4);
console.log(result); // 4
// push 메서드는 원본 배열을 직접 변경한다.
console.log(arr); // [1, 2, 3, 4]- push 메서드는 원본 배열을 직접 변경하는 부수 효과가 있으므로 push 메서드보다는 ES6의 스프레드 문법을 사용하는 편이 좋다.
const arr = [1, 2];
// ES6 스프레드 문법
const newArr = [...arr, 3];
console.log(newArr); // [1, 2, 3]4. Array.prototype.pop
pop 메서드는 원본 배열에서 마지막 요소를 제거하고 제거한 요소를 반환한다.
(원본 배열 직접 변경)
const arr = [1, 2];
// 원본 배열에서 마지막 요소를 제거하고 제거한 요소를 반환힌다.
let result = arr.pop();
console.log(result); // 2
// pop 메서드는 원본 배열을 직접 변경한다.
console.log(arr); // [1]5. Array.prototype.unshift
unshift 메서드는 인수로 전달받은 모든 값을 원본 배열의 선두에 요소로 추가하고 변경된 length 프로퍼티 값을 반환한다. (원본 배열 직접 변경)
const arr = [1, 2];
// 인수로 전달받은 모든 값을 원본 배열의 선두에 요소로 추가햐고 변경된 length 값을 반환한다.
let result = arr.unshift(3, 4);
console.log(result); // 4
// unshift 메서드는 원본 배열을 직접 변경한다.
console.log(arr); // [3, 4, 1, 2]- unshift 에서드는 원본 배열을 직접 변경하는 부수 효과가 있으므로 unshift 메서드보다는 ES6의 스프레드 문법을 사용하는 편이 좋다.
const arr = [1, 2];
// ES6 스프레드 문법
const newArr = [3, ... arr];
console.log(newArr); // [3, 1, 2]6. Array.prototype.shift
shift 메서드는 원본 배열에서 첫 번째 요소를 제거하고 제거한 요소를 반환한다. 원본 배열이 빈 배열이면 undefined를 반환한다. (원본 배열 직접 변경)
const arr = [1, 2];
// 원본 배열에서 첫 번째 요소를 제거히고 제거한 요소를 반환한다.
let result = arr.shift();
console.log(result); // 1
// shift 메서드는 원본 배열을 직접 변경한다.
console.log(arr); // [2]7. Array.prototype.concat
concat 메서드는 인수로 전달된 값들(배열 또는 원시값)을 원본 배열의 마지막 요소로 추가한 새로운 배열을 반환한다. (원본 배열 변경 X)
const arri = [1, 2];
const arr2 = [3, 4];
// 배열 arr2를 원본 배열 arr1의 마지막 요소로 추가한 새로운 배열을 반환한다.
// 인수로 전달한 값이 배열인 경우 배열을 해체하여 새로운 배열의 요소로 추가한다.
let result = arr1.concat(arr2);
console.log(result); // [1, 2, 3, 4]
// 숫자를 원본 배열 arr1의 마지막 요소로 추가한 새로운 배열을 반환한다.
result = arrl.concat(3);
console.log(result); // [1, 2, 3]
// 배열 arr2와 숫자틀 원본 배열 arr1의 마지막 요소로 추가한 새로운 배열을 반환한다.
result = arrl.concat(arr2, 5);
console.log(result); // [1, 2, 3, 4, 5]
// 원본 배열은 변경되지 않는다.
console.log(arr1); // [1, 2]- push & unshift와 concat의 차이
const arr = [3, 4];
// unshift와 push 메서드는 안수로 전달받은 배열을 그대로 원본 배열의 요소로 추가한다.
arr.unshift([1, 2]);
arr.push([5, 6]);
console.log(arr); // [[1, 2], 3, 4, [5, 6]]
// concat 메서드는 인수로 전달받은 배열을 해체하여 새로운 배열의 요소로 추가한다.
let result = [1, 2].concat([3, 4]);
result = result.concat([5, 6]);
console.log(result); // [1, 2, 3, 4, 5, 6]- concat 메서드는 ES6의 스프레드 문법으로 대체할 수 있다.
let result = [l, 2].concat([3, 4]);
console.log(result); // [1, 2, 3, 4]
// concat 메서드는 ES6의 스프레드 문법으로 대체할 수 있다.
result = [ ... [1, 2], ... [3, 4]];
console. log(result); // [1, 2, 3, 4]
* push/unshift 메서드와 concat 메서드를 사용하는 대신 ES6의 스프레드 문법을 일관성 있게 사용하는 것을 권장
8. Array.prototype.splice
원본 배열의 중간에 요소를 추가하거나 중간에 있는 요소를 제거하는 경우 splice 메서드를 사용한다. (splice 메서드는 3개의 매개변수가 있으며 원본 배열을 직접 변경한다)
- start : 원본 배열의 요소를 제거하기 시작할 인덱스
- start만 지정하면 원본 배열의 start부터 모든 요소를 제거한다.
- start 가 음수인 경우 배열의 끝에서의 인덱스를 나타낸다.
- 만약 start가 -1이면 마지막 요소를 가리키고 -n이면 마지막에서 n번째 요소를 가리킨다.
- deleteCount : 원본 배열의 요소를 제거하기 시작할 인덱스인 start부터 제거할 요소의 개수
- deleteCount가 0인 경우 아무런 요소도 제거되지 않는다. (선택)
- items : 제거한 위치에 삽입할 요소들의 목록
- 생략할 경우 원본 배열에서 요소들을 제거하기만 한다. (선택)
onst arr = [i, 2, 3, 4];
// 원본 배열의 인덱스 1부터 2개의 요소를 제거하고 그 자리에 새로운 요소 20, 30을 삽입한다.
const result = arr.splice(l, 2, 20, 30);
// 제거한 요소가 배열로 반환된다.
console.log(result); // [2, 3]
// splice 메서드는 원본 배열을 직접 변경한다.
console.log(arr); // [1, 20, 30, 4]9. Array.prototype.slice
slice 메서드는 인수로 전달된 범위의 요소들을 복사하여 배열로 반환한다.
(slice 메서드는 2개의 매개변수가 있으며 원본 배열 변경 X)
- start : 복사를 시작할 인덱스
- 음수인 경우 배열의 끝에서의 인덱스를 나타낸다. 여隱 들어 slice(-2)는 배열의 마지막 두 개의 요소를 복사하여 배열로 반환한다.
- end : 복사를 종료할 인덱스
- 이 인덱스에 해당하는 요소는 복사되지 않는다. end는 생략 가능하며 생략 시 기본값은 length 프로퍼티 값이다.
const arr = [1, 2, 3];
// arr[0]부터 arr[1] 이전(arr[1] 미포함)까지 복사하여 반환한다.
arr.slice(0, 1); // -> [1]
// arr[1]부터 arr[2] 이전(arr[2] 미포함)까지 복사하여 반환한다.
arr.slice(l, 2); // -> [2]
// 원본은 변경되지 않는다.
console.log(arr); // [1, 2, 3]
const arr = [1, 2, 3];
// 배열의 끝에서부터 요소를 한 개 복사하여 반환한다.
arr.slice(-l); // -> [3]
// 배열의 끝에서부터 요소를 두 개 복사하여 반환한다.
arr.slice(-2); // -> [2, 3]
const arr = [1, 2, 3];
// 인수를 모두 생략하면 원본 배열의 복사본을 생성하여 반환한다.
const copy = arr.slice();
console.log(copy); // [1, 2, 3]
console.log(copy === arr); // false
// 생성된 복사본은 얕은 복사를 통해 생성 (배열 변수명의 참조값은 다르지만 배열 요소의 참조값은 동일)10. Array.prototype.join
join 메서드는 원본 배열의 모든 요소를 문자열로 변환한 후, 인수로 전달받은 문자열, 즉 구분자로 연결한 문자열을 반환한다. (구분자는 생략 가능, 기분 구분자는 콤마)
const arr = [1, 2, 3, 4];
// 기본 구분자는 콤마다.
// 원본 배열 arr의 모든 요소를 문자열로 변환한 후 기본 구분자로 연결한 문자열을 반환한다.
arr.join(); // -> '1,2,3,4';
// 원본 배열 arr의 모든 요소를 문자열로 변환한 후, 빈 문자열로 연결한 문자열을 반환한다.
arr.join(''); // -> '1234'
// 원본 배열 arr의 모든 요소를 문차열로 변환한 후, 구분자 ':'로 연결한 문자열을 반환한다.
arr.join(':'); // -> '1:2:3:4'11. Array.prototype.reverse
reverse 메서드는 원본 배열의 순서를 반대로 뒤집는다. (원본 배열 변경, 반환 값은 변경된 배열)
const arr = [1, 2, 3];
const result = arr.reverse();
// reverse 메서드는 원본 배열을 직접 변경한다.
console.log(arr); // [3, 2, 1]
// 반횐값은 변경된 배열이다.
console.log(result); // [3, 2, 1]12. Array.prototype.fill
ES6에서 도입된 fill 메서드는 인수로 전달받은 값을 배열의 처음부터 끝까지 요소로 채운다. (원본 배열 변경)
const arr = [1, 2, 3];
// 인수로 전달받은 값 0을 배열의 처음부터 끝끼지 요소로 채운다.
arr.fill(0);
// fi11 메서드는 원본 배열을 직접 변경한다.
consoLe.log(arr); // [0, 0, 0]- 두 번째 인수로 요소 채우기를 시작할 인덱스를 전달할 수 있다.
- 세 번째 인수로 요소 채우기를 멈출 인덱스를 전달할 수 있다.
const arr = [1, 2, 3];
// 인수로 전달받은 값 0을 배열의 인덱스 1부터 끝까지 요소로 채운다.
arr.fill (0, 1);
// fill 메서드는 원본 배열을 직첩 변경한다.
console.log(arr); // [1, 0, 0]
const arr = [1, 2, 3, 4, 5];
// 인수로 전달받은 값 0을 배열의 인덱스 1부터 3 이전(인덱스 3 미포함)까지 요소로 채운다.
arr.fill (0, 1, 3);
// fill 메서드는 원본 배열을 직접 변경한다.
console.log(arr); // [1, 0, 0, 4, 5]13. Array.prototype.includes
ES7에서 도입된 includes 메서드는 배열 내에 특정 요소가 포함되어 있는지 확인하여 true 또는 false를 반환한다.
- 첫 번째 인수로 검색할 대상을 지정한다.
const arr = [1, 2, 3];
// 배열에 요소 2가 포함되어 있는지 획인한다.
arr.includes(2); // -> true
// 배열에 요소 100이 포함되어 있는지 획인한다.
arr.includes(100); // -> false- 두 번째 인수로 검색을 시작할 인덱스를 전달할 수 있다. (생략할 경우 기본값 0)
- 두 번째 인수에 음수를 전달하면 length 프로퍼티 값과 음수 인덱스를 합산하여 (length + index) 검색 시작 인덱스를 설정한다.
const arr = [1, 2, 3];
// 배열에 요소 1이 포함되어 있는지 인덱스 1부터 획인한다.
arr.includes(l, 1); // -> false
// 배열에 요소 3이 포함되어 있는지 인덱스 2(arr.length - 1)부터 획인한다.
arr.includes(3, -1); // -> true14. Array.prototype.flat
ES10(ECMAScript 2019)에서 도입된 flat 메서드는 인수로 전달한 깊이만큼 재귀적으로 배열을 평탄화 한다. (인수를 생략할 경우 기본값은 1, 인수로 Infinity를 전달하면 중첩 배열 모두를 평탄화한다)
[1, [2, 3, 4, 5]].flat(); // -> [1, 2, 3, 4, 5]// 중첩 배열을 평탄화하기 위한 깊이 값의 기본값은 1이다.
[1, [2, [3, [4]]]].flat(); // -> [1, 2, [3, [4]]]
[1, [2, [3, [4]]]].flat(1); // -> [1, 2, [3, [4]]]
// 중첩 배열을 평탄화하기 위한 깊이 값을 2로 지정하여 2단계 깊이까지 평탄화한다.
[1, [2, [3, [4]]]].flat(2); // -> [1, 2, 3, [4]]
// 2번 평탄화한 것과 동일하다.
[1, [2, [3, [4]]]].flat().flat(); // -> [1, 2, 3, [4]]
// 중첩 배열을 평탄화하기 위한 깊이 값을 Infinity로 지정하여 중첩 배열 모두를 평탄화한다.
[1, [2, [3, [4]]]].flat(Infinity); // -> [1, 2, 3, 4]
9. 배열 고차 함수
고차 함수 : 함수를 인수로 전달받거나 함수를 반환하는 함수
1. Array.prototype.sort
- sort 메서드는 배열의 요소를 정렬한다. (기본적으로 오름차순 정렬, 원본 배열 직접 변경)
const fruits = ['Banana', 'Orange', 'Apple'];
// 오름차순 정렬
fruits.sort();
// sort 메서드는 원본 배열을 직접 변경한다.
console.log(fruits); // ['Apple', 'Banana', 'Orange']
2. Array.prototype.forEach
forEach 메서드는 자신의 내부에서 반복문을 실행한다. 즉 , forEach 메서드는 반복문을 추상화한 고차 함수로서 내부에서 반복문을 통해 자신을 호출한 배열을 순회하면서 수행해야 할 처리를 콜백 함수로 전달벋마 반복 호출한다.
const numbers = [1, 2, 3];
const pows = [];
// forEach 메서드는 numbers 배열의 모든 요소를 순회하연서 콜백 함수를 반복 호출한다.
numbers.forEach(item => pows.push(item ** 2));
consol.log(pows); // [1, 4, 9]
'스터디 > [모던 자바스크립트 deep dive] JS' 카테고리의 다른 글
| #36. 디스트럭처링 할당 (구조 분해 할당) (0) | 2024.09.07 |
|---|---|
| #35. 스프레드 문법 (0) | 2024.09.07 |
| #26. ES6 함수의 추가 기능 (0) | 2024.06.29 |
| #25. 클래스 (0) | 2024.06.01 |
| #24. 클로저 (0) | 2024.05.25 |

