[ Box Model 이란? ]

모든 HTML 요소는 웹 페이지에서 일정 공간을 차지하는데 이러한 공간을 CSS에서는 box model로 정의하고 있다.
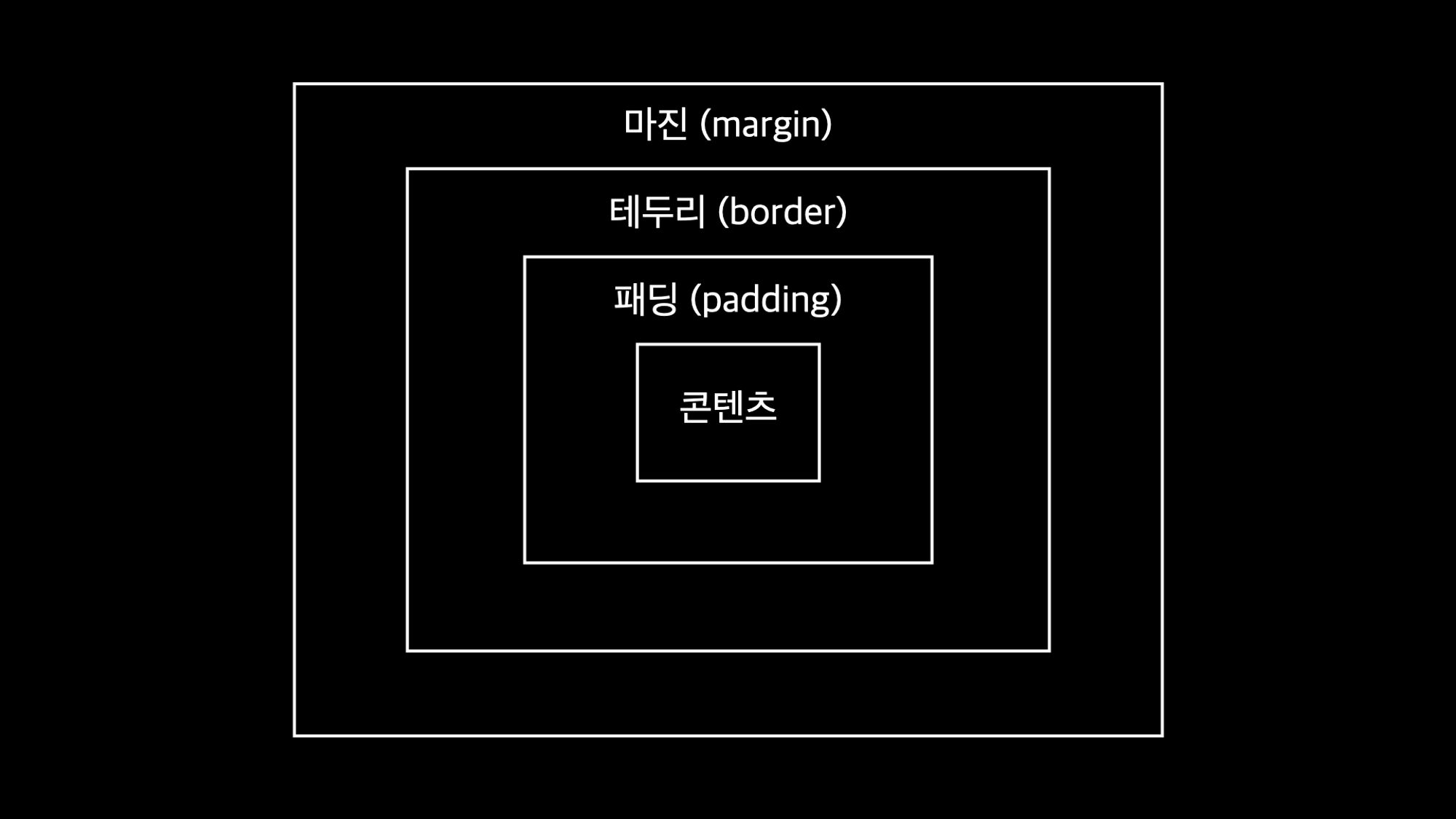
Box Model 은 Content, Padding, Border, Margin으로 구성되어 있다.
[ Content ]
- Content : 텍스트나 이미지가 들어있는 Html 요소의 실질적인 내용을 뜻한다.
- width나 height로 content의 너비를 지정할 수 있고 이 때 단위는 px, %, vw, vh 등이 올 수 있다.
width: 200px;
height: 200px;★ 주의할 점 : div (block level element)와 달리, span과 같은 inline level element는 width와 height가 적용되지 않는다. 왜냐하면 inline요소는 content만큼의 영역을 자동으로 갖기 때문이다. 따라서 inline element의 width, height를 변경하고 싶다면 display : inline-block 을 추가로 작성해주어야 한다.
[ Padding ]
- Padding : Content와 Border(경계선) 사이의 영역을 뜻한다. (안쪽 여백)
/* 위아래 여백: 10px, 좌우 여백: 20px */
padding: 10px 20px;
/* 위:10px, 우:20px, 아래:30px, 좌:40px */
padding: 10px 20px 30px 40px;
/* 위:10px, 좌우:20px, 아래:30px */
padding : 10px 20px 5px;=> 이렇게 padding : ~ 라고 써도 되고, padding-top, padding-bottom, padding-right, padding-left 처럼 방향을 지정할 수도 있다.
[ Border ]
- Border : content를 감싸는 테두리를 뜻한다.
- border-style : 어떤 형태의 테두리 스타일 (점선, 실선 등등) 을 지정할지 나타낸다. 상하좌우 4개 방향의 값을 한꺼번에 지정할 수도 있으나 방향 순서를 (top->right->bottom->left) 지켜야한다.
- border-width : 테두리 두께를 지정한다. 마찬가지로 방향 순서를 지켜서 한 번에 쓸 수 있다.
- border-color : 테두리 색상을 지정한다. 마찬가지로 방향 순서를 지켜서 한 번에 쓸 수 있다.
- border : width, style, color를 한 번에 지정할 수 있는 단축 속성이다. border-top, border-right, border-left, border-bottom을 이용해 각 방향마다 width, style, color를 한 번에 지정할 수 있다.
- border-radius : 테두리 꼭짓점을 둥글게 만든다. (border-radius : 50% 면 원이 된다.)
border-style: solid;
border-style: dotted solid dashed solid;
border-left-style: solid;border-width: 1px;
border-width: thin thin;
border-width: thin thin thin; /* 이 경우는 잘 사용 안함 */
border-width: 8px 4px 4px 8px;
border-left-width: 2px;border-color: blue;
border-color: yellow red;border: 1px solid red;
border: 4px dashed green;border-radius: 30px;
border-radius: 10% 20%;
[ Margin ]
- Margin : border(테두리)와 이웃하는 요소 사이의 간격 (바깥쪽 여백)
/* 위아래 여백: 10px, 좌우 여백: 20px */
margin: 10px 20px;
/* 위:10px, 우:20px, 아래:30px, 좌:40px */
margin: 10px 20px 30px 40px;=> padding과 마찬가지로 방향을 한 번에 지정할 수 있다. 혹은 margin-top, margin-left, margin-right, margin-bottom 속성을 이용해 각각 지정할 수도 있다.
★ 마진 중첩 : HTML 요소를 가로로 배치할 때는 상관 없지만, 세로로 배치할 때는 margin이 큰 쪽으로 중첩되어 나타난다. 예를 들어 위에 있는 HTML 요소의 margin-bottom이 10px 이고 아래 있는 HTML 요소의 margin-top이 20px일 때 30px만큼 떨어져 있는 게 아니라, 10px이 중첩되어 20px만큼 떨어져 있는 것으로 보인다.
[ Box Sizing ]
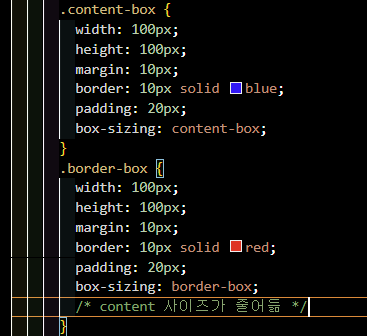
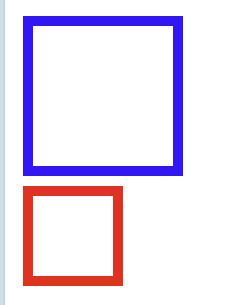
- box-sizing : content-box 면, content의 너비를 100px * 100px 로 설정했을 때 100px 너비에 padding과 border가 더해져 웹 페이지 창에서 봤을 때 전체 크기는 100px을 넘게 된다.
- box-sizing : border-box 면, border와 padding도 요소의 크기로 고려한다. 즉, 너비를 100px로 설정하고 border와 padding을 각각 10px로 설정했을 때 content는 그대로 100px를 유지하는 게 아니라 60px로 줄어든다. 웹 페이지 창에서 봤을 때 전체 크기가 100px를 유지해야 하기 때문이다.


[짐코딩 강의를 참고했습니다.]
'프론트엔드 > CSS' 카테고리의 다른 글
| CSS 07_float (1) | 2023.09.03 |
|---|---|
| CSS 06_display (0) | 2023.09.03 |
| CSS 04_table (0) | 2023.08.25 |
| CSS 03_font (0) | 2023.08.20 |

