async
함수 앞에 붙여 그 함수가 promise를 반환하도록 만들어준다.

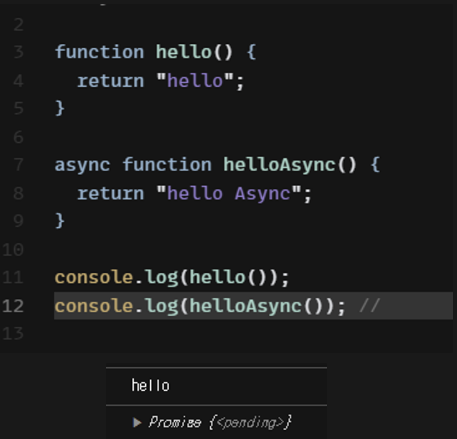
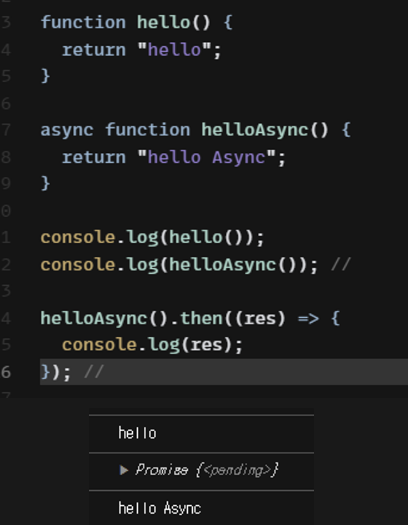
- async를 함수 앞에 붙여주게 되면 그 함수는 자동적으로 promise를 리턴하는 비동기 처리 함수가 된다.

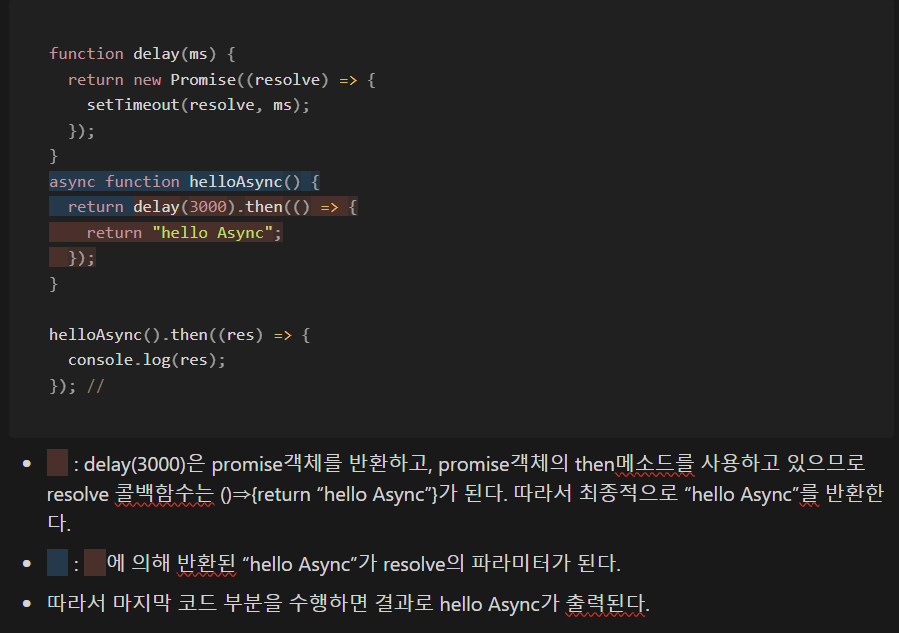
- async를 붙여준 함수의 리턴값은 비동기 작업 객체인 promise의 resolve의 파라미터가 된다.
function delay(ms){
return new Promise((resolve)=>{
setTimeout(()=>{
resolve();
}, ms);
});
}
⇒
function delay(ms){
return new Promise((resolve)=>{
setTimeout(resolve, ms);
});
}
- setTimeout의 첫 번째 매개변수인 콜백함수 안에 resolve 하나밖에 없으면 2번째 코드처럼 써도 됨

await
비동기 함수 호출 앞에 await 키워드를 붙이게 되면 비동기 함수가 동기적인 함수처럼 작동한다.
function delay(ms) {
return new Promise((resolve) => {
setTimeout(resolve, ms);
});
}
async function helloAsync(){
await delay(3000);
return "hello Async";
}
helloAsync().then((res) => {
console.log(res);
}); //
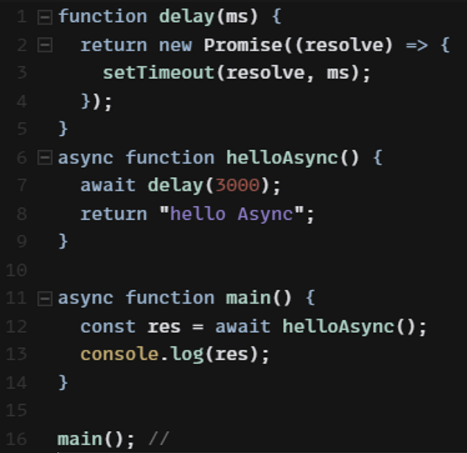
- await 키워드가 붙은 함수의 호출은 그 함수가 끝나기 전까지 아래 코드를 수행하지 않는다.
- await 줄에서는 다 동기적으로 수행 됨
- await 키워드는 async 키워드가 붙은 함수 내에서만 사용 가능
예시 01)


'프론트엔드 > Java Script' 카테고리의 다른 글
| JavaScript Sec03_1 Node.js란? (0) | 2024.02.20 |
|---|---|
| JavaScript Sec 02_10 API 호출하기 (0) | 2024.02.20 |
| JavaScript Sec 02_8 Promise - 콜백 지옥에서 탈출하기 (0) | 2024.02.20 |
| JavaScript Sec02_7 동기&비동기 (0) | 2024.02.20 |
| JavaScript Sec 02_6 Spread 연산자 (0) | 2024.02.20 |


