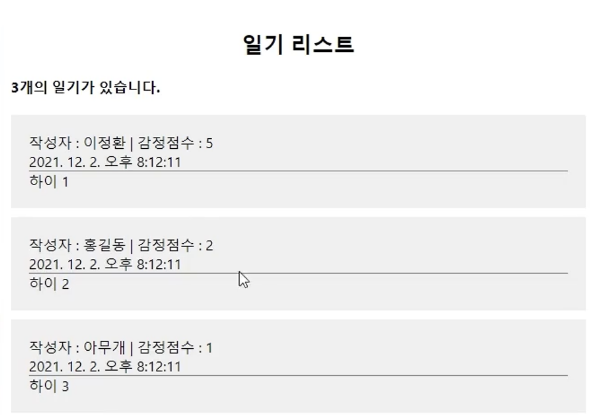
map 함수를 이용해 리스트를 작성하기


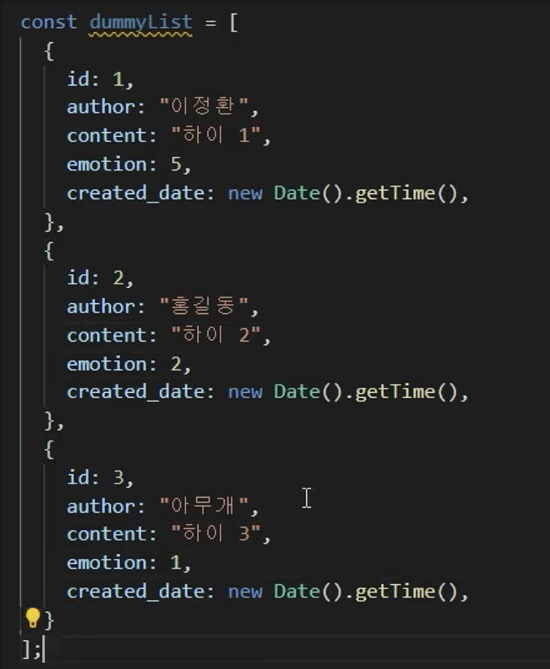
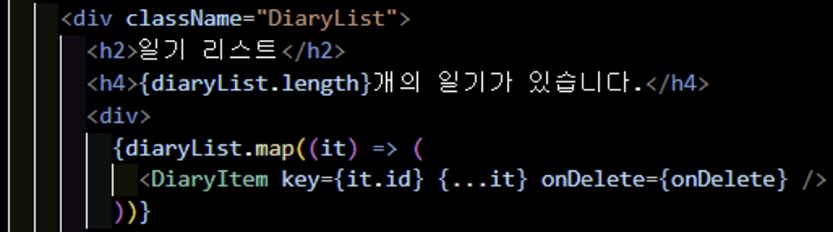
- dummylist를 prop으로 전달하여 DiaryList 컴포넌트에서 diaryList라는 이름으로 dummylist 배열을 사용한다.

- map함수를 이용하여 dummylist 배열의 요소 하나 하나씩 접근한다.
- 이 요소는 id, author, content, emotion, date를 담고 있는 객체이다.
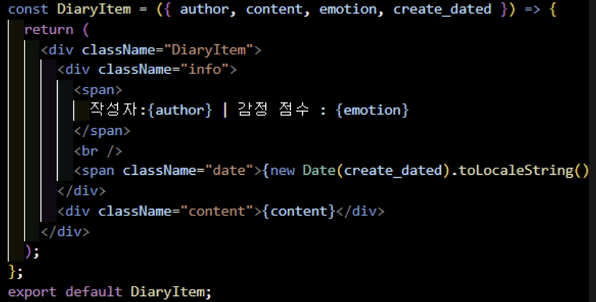
- DiaryItem 컴포넌트에 이 객체 요소를 prop으로 전달한다.

- DiaryItem 컴포넌트에서는 prop으로 전달받은 객체들을 비구조화 할당을 이용해 각각 키를 이름으로 하는 변수로 저장하여 사용한다.

데이터 추가하기



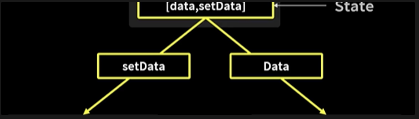
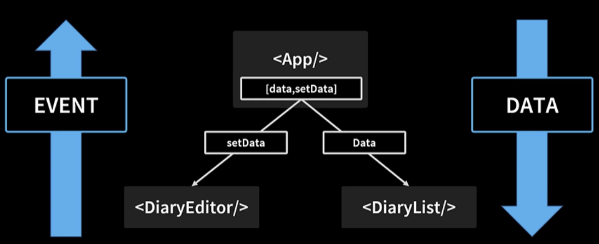
- data는 위에서 아래 방향으로 흐르고 event는 역방향으로 흐른다.

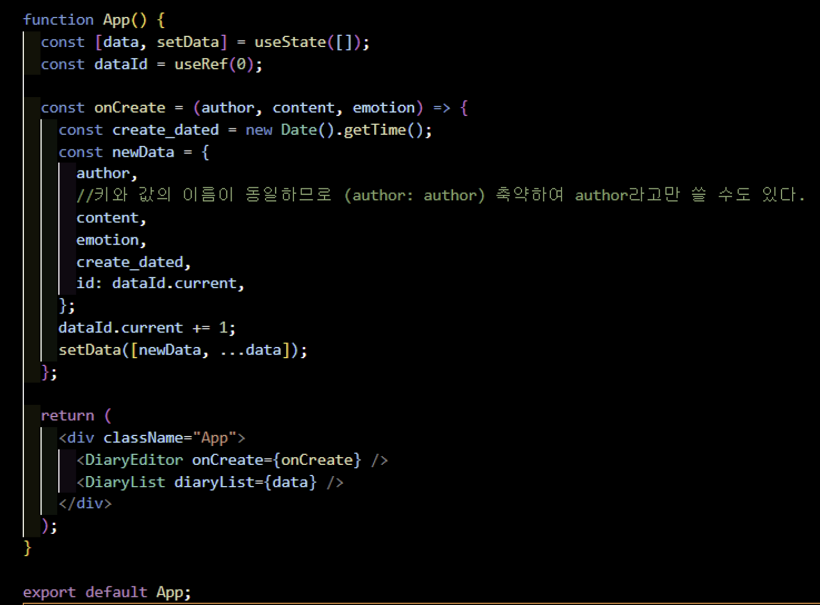
- DiaryEditor와 DiaryList에서 사용할 공통의 데이터를 useState를 이용하여 const[data, setData]로 선언한다.
- cf) key와 value의 이름이 동일할 때는 key:value 처럼 쌍을 이루는 꼴이 아니라 그냥 하나만 써도 무방하다.
- cf) useRef(0)은 초기값으로 0을 갖는 useRef 훅을 생성하는 것을 의미한다. useRef(0).current는 현재 useRef 객체의 값으로 설정된 0을 의미한다.
- App 컴포넌트 자신이 가진 data의 state가 일기를 저장할 때마다 수정이 되므로 그 때마다 App 컴포넌트도 리렌더가 된다. let이나 var로 id=0 을 설정하면 리렌더 할 때마다 값이 0으로 초기화 되기 때문에 useRef(0)을 사용해야 한다.
데이터 삭제하기
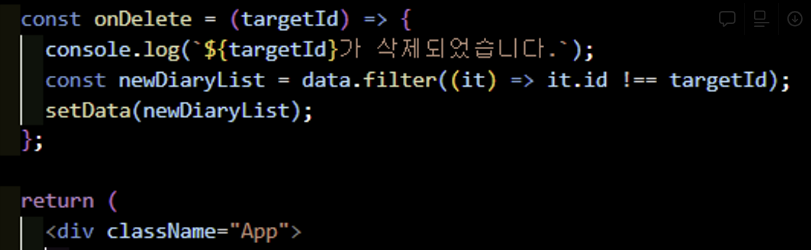
filter함수 사용

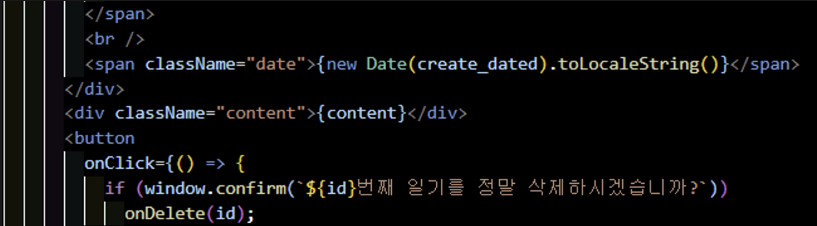
- data는 일기 데이터 객체를 담고 있는 배열인데, filter함수를 이용하면 각 일기 데이터 객체의 id값이 targetId가 아닌 객체들만을 모아서 새로운 배열을 만들 수 있다.

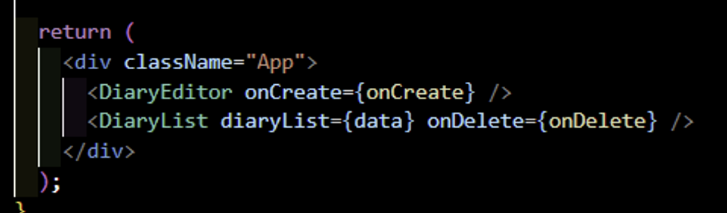
- DiaryList는 onDelete 함수를 사용하지 않지만 DiaryItem에 전달하기 위해 prop으로 onDelete 함수를 전달 받는다.

- DiaryList는 prop으로 받은 onDelete를 사용하지 않은 채 DiaryItem에 prop으로 넘겨준다.

- window.confirm은 확인, 취소 버튼이 있는 alert 창을 띄운다.
데이터 수정하기
1. 수정버튼을 만든다.
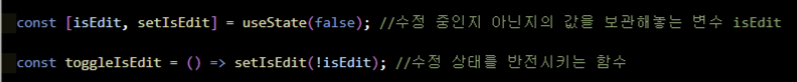
2. 수정 중인지 아닌지의 상태를 저장하기 위해 상태 변화 함수를 사용한다.

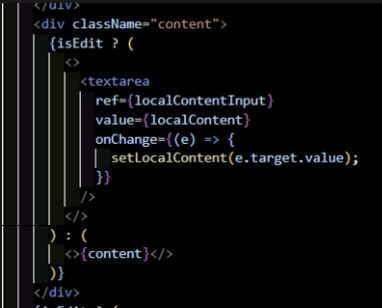
3. 삼항연산자를 이용해 수정버튼을 누르면 content가 textarea로 바뀌어 값을 입력할 수 있도록 한다.

4. textarea에 들어갈 새로운 content의 상태를 관리하기 위해 또 다른 상태 변화 함수를 사용한다.

5. 수정 중일 때와 수정 중이지 않을 때 버튼들을 다르게 보여준다.

6. 수정 취소 시에는 수정 중이지 않은 상태로 바꾸고 다시 수정 버튼을 눌렀을 때 원래 content에서 다시 수정을 시작할 수 있도록 초기화 한다.

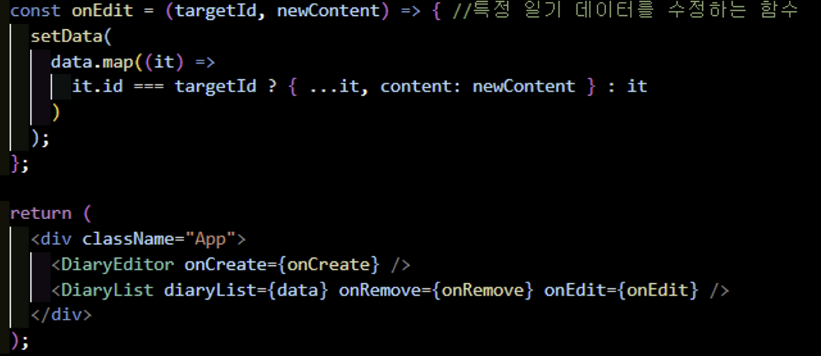
7. 수정 완료 시에는 이벤트를 역방향으로 (자식→부모) 전달하고 새로운 content를 담은 데이터를 순방향으로 가져와야 하므로 부모 컴포넌트에서 새롭게 수정 함수를 만들고 prop으로 전달한다.


'프론트엔드 > Java Script' 카테고리의 다른 글
| JavaScript Sec05_5 React에서 API 호출하기 (0) | 2024.02.24 |
|---|---|
| JavaScript Sec05_4 React에서 LifeCycle 제어하기 (useEffect) (0) | 2024.02.24 |
| JavaScript Sec 05_2 React에서 DOM 조작하기 (0) | 2024.02.23 |
| JavaScript Sec05_1 React에서 사용자 입력 처리하기 (0) | 2024.02.23 |
| JavaScript Sec 04_5 Props (0) | 2024.02.21 |



