
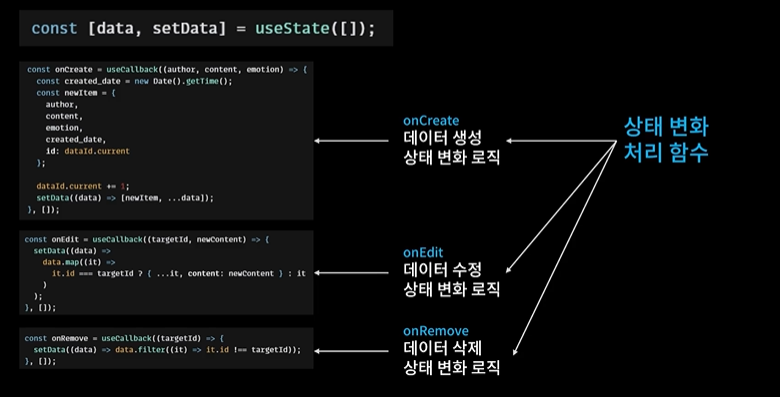
- 상태 변화 함수들은 컴포넌트 내에만 존재해야 했음
⇒ 컴포넌트의 코드가 길어지면 오류가 생길 수 있음
⇒ useReducer를 이용햐여 상태 변화 로직 컴포넌트 바깥으로 분리하자
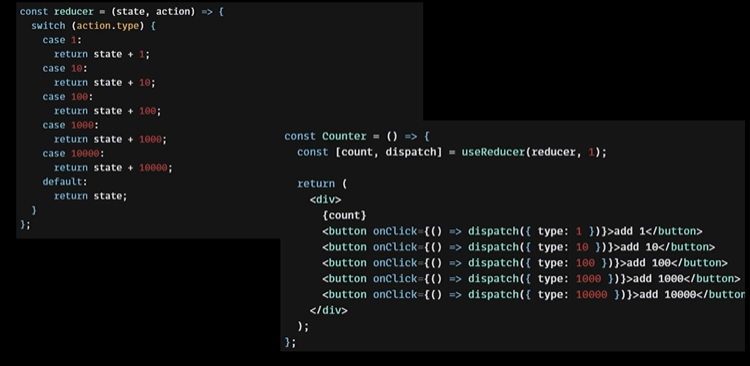
useReducer
useState를 대체할 수 있는, react의 상태 관리를 돕는 React의 Hooks


- useState를 사용하듯 배열을 반환한다.
- 0번째 인덱스 : state
- 1번째 인덱스 : dispatch (상태를 변화시키는 액션을 발생시키는 함수)
- dispatch함수를 호출하면서 type이라는 프로퍼티가 있는 객체를 전달해야 한다. (이 객체를 action 객체라고 한다.)
- useReducer의 첫 번째 파라미터 : reducer라는 함수 (reducer는 dispatch가 상태 변화를 일으키면 그 일어난 상태 변화를 처리해주는 역할을 한다.)
- useReducer의 두 번째 파라미터 : count state의 초깃값
const [count, dispatch] = useReducer(reducer, 1);
- dispatch가 호출되면서 전달된 action 객체는 reducer로 날아간다.
const reducer = (state, action) => {
switch (action.type) {
case 'INIT': {
return action.data; //새로운 state값이 action.data값이 된다.
}
case 'CREATE': {
const create_dated = new Date().getTime();
const newItem = {
...action.data,
create_dated,
};
return [newItem, ...state];
}
case 'REMOVE': {
return state.filter((it) => it.id !== action.targetId);
}
case 'EDIT': {
return state.map((it) =>
it.id === action.targetId ? { ...it, content: action.newContent } : it
);
}
default:
return state;
}
};
- reducer 함수는 dispatch가 일어나면 처리를 하기 위해 호출이 된다.
- 첫 번째 인자 : 가장 최신의 state
- 두 번째 인자 : dispatch를 호출할 때 전달해주었던 action 객체
- switch case문을 이용해 action의 type에 따라 각각 다른 처리를 한다.
- 반환값은 새로운 state가 된다.
cf ) dispatch를 호출하면 알아서 현재의 state를 reducer함수가 자동으로 참조를 해주기 때문에 usecallback의 함수형 업데이트 같은 기능을 추가하지 않아도 된다.
import {
useCallback,
useEffect,
useMemo,
useReducer,
useRef,
useState,
} from 'react';
import './App.css';
import DiaryEditor from './DiaryEditor';
import DiaryList from './DiaryList';
const reducer = (state, action) => {
switch (action.type) {
case 'INIT': {
return action.data; //새로운 state값이 action.data값이 된다.
}
case 'CREATE': {
const create_dated = new Date().getTime();
const newItem = {
...action.data,
create_dated,
};
return [newItem, ...state];
}
case 'REMOVE': {
return state.filter((it) => it.id !== action.targetId);
}
case 'EDIT': {
return state.map((it) =>
it.id === action.targetId ? { ...it, content: action.newContent } : it
);
}
default:
return state;
}
};
function App() {
//const [data, setData] = useState([]);
const [data, dispatch] = useReducer(reducer, []);
const dataId = useRef(0);
const getData = async () => {
const res = await fetch(
'<https://jsonplaceholder.typicode.com/comments>'
).then((res) => res.json()); //res에는 객체 배열이 저장되어 있다.
const initData = res.slice(0, 20).map((it) => {
return {
author: it.email,
content: it.body,
emotion: Math.floor(Math.random() * 5) + 1,
create_dated: new Date().getTime(),
id: dataId.current++,
};
});
dispatch({ type: 'INIT', data: initData });
}; //API 호출 내장함수 fetch 사용
useEffect(() => {
getData();
}, []);
const onCreate = useCallback((author, content, emotion) => {
dispatch({
type: 'CREATE',
data: { author, content, emotion, id: dataId.current },
});
dataId.current += 1;
}, []);
const onRemove = useCallback((targetId) => {
dispatch({ type: 'REMOVE', targetId });
}, []);
const onEdit = useCallback((targetId, newContent) => {
//특정 일기 데이터를 수정하는 함수
dispatch({ type: 'EDIT', targetId, newContent });
}, []);
const getDiaryAnalysis = useMemo(() => {
const goodCount = data.filter((it) => it.emotion >= 3).length;
const badCount = data.length - goodCount;
const goodRatio = (goodCount / data.length) * 100;
return { goodCount, badCount, goodRatio }; //getDiaryAnalysis의 반환값은 객체
}, [data.length]);
const { goodCount, badCount, goodRatio } = getDiaryAnalysis;
//getDiaryAnalysis는 UseMemo의 반환값인 객체를 가지고 있는 상수
return (
<div className="App">
<DiaryEditor onCreate={onCreate} />
<div>전체 일기 : {data.length}</div>
<div>기분 좋은 일기 개수 : {goodCount}</div>
<div>기분 나쁜 일기 개수 : {badCount}</div>
<div>기분 좋은 일기 비율 : {goodRatio} %</div>
<DiaryList diaryList={data} onRemove={onRemove} onEdit={onEdit} />
</div>
);
}
export default App;'프론트엔드 > Java Script' 카테고리의 다른 글
| JavaScript Sec05_12 컴포넌트 트리에 데이터 공급(Context API) (0) | 2024.02.27 |
|---|---|
| JavaScript Sec05_10 최적화 완성 (0) | 2024.02.26 |
| JavaScript Sec05_9 최적화 3 - useCallback (0) | 2024.02.26 |
| JavaScript Sec05_8 최적화 2 - 컴포넌트 재사용 (0) | 2024.02.24 |
| JavaScript Sec 05_7 최적화 1 - 연산 결과 재사용 (useMemo) (0) | 2024.02.24 |



