1. 함수란?
- 전달받는 변수 : 매개변수
- 입력 : 인수
- 출력 : 반환값
2. 함수를 사용하는 이유
- 코드의 재사용 측면에서 매우 유용
- 유지보수의 편의성 증가
- 실수를 줄여 코드의 신뢰성을 높이는 효과
3. 함수 리터럴
- 함수 리터럴의 구성요소
- 리터럴 : 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기 방식, 즉 값을 생성하기 위한 표기법
- 리터럴 : 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기 방식, 즉 값을 생성하기 위한 표기법

- 함수는 객체지만 일반 객체와는 다르게 "호출"할 수 있다.
4. 함수 정의
- 함수 정의 : 함수를 호출하기 이전에 인수를 전달받을 매개변수와 실행할 문들, 반환할 값을 지정하는 것을 의미.
- 정의된 함수는 자바스크립트 엔진에 의해 평가되어 함수 객체가 됨
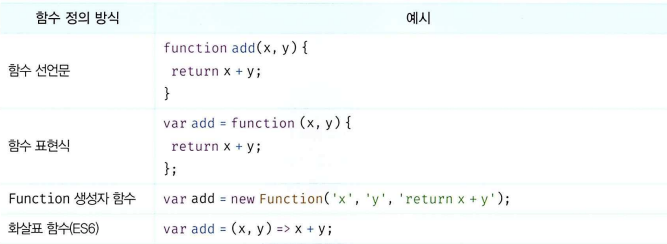
- 함수를 정의하는 방법

5. 함수 호출
함수는 함수를 가리키는 식별자와 한 쌍의 소괄호인 함수 호출 연산자로 호출한다
매개변수와 인수
- 매개변수는 함수를 정의할 때 선언하며, 함수 몸체 내부에서 변수와 동일하게 취급
- 함수가 호출되면 함수 몸체 내에서 암묵적으로 매개변수가 생성, 일반 변수와 마찬가지로 undefined로 초기화된 이후 인수가 순서대로 할당됨
- 매개변수의 스코프 (유효 범위)는 함수 내부!

- 인수는 값으로 평가될 수 있는 표현식이어야 함
- 인수는 함수를 호출할 때 지정하며, 개수와 타입에 제한이 없다.
인수 확인
- 자바스크립트 함수는 매개변수의 인수의 개수가 일치하는지 확인하지 않고, 동적타입언어이므로 매개변수의 타입을 사전에 지정할 수 없어 함수를 정의할 때 적절한 인수가 전달되었는지 확인할 필요가 있다!

- ES6에서 도입된 매개변수 기본값을 사용하면 함수 내에서 수행하던 인수 쳬크 및 초기화를 간소화할 수 있다.

매개변수의 최대 개수
- 이상적인 매개변수 개수는 0개이며 적을수록 좋음
- 매개변수는 최대 3개 이상을 넘지 않는 것을 권장
- 그 이상의 매개변수가 필요하다면 하나의 매개변수를 선언하고 객체를 인수로 전달하는 것이 유리
- 객체를 인수로 사용하는 경우, 프로퍼티 키만 정확히 지정하면 매개변수의 순서를 신경 쓰지 않아도 된다.
반환문
- 함수는 return 키워드와 표현식(반환값)으로 이뤄진 반환문을 사용해 실행 결과를 함수 외부로 반환할 수 있다.
- 함수는 return 키워드를 사용해 자바스크립트에서 사용 가능한 모든 값을 반환할 수 있다.
- 함수 호출은 "표현식"
- 함수 호출 표현식은 return 키워드가 반환한 표현식의 평가 결과 , 즉 반환값으로 평가됨
- 반환문의 두가지 역할
- 반환문은 함수의 실행을 중단하고 함수 몸쳬를 빠져나감
- 반환문은 return 키워드 뒤에 오는 표현식을 평가해 반환함
- return 키워드 뒤에 반환값으로 사용할 표현식을 명시적으로 지정하지 않으면 undefined가 반환
- 반환문은 생략 가능
- 이때 함수는 함수 몸체의 마지막 문까지 실행한 후 암묵적으로 undefined를 반환
- 반환문은 함수 몸체 내부에서만 사용 가능
- 전역에서 반환문을 사용하면 문법 에러 발생
6. 참조에 의한 전달과 외부 상태의 변경
- 원시 타입 인수 : 함수 몸체에서 값을 변경해도 원본은 훼손되지 않는다.
- 객체 타입 인수 : 함수 몸체에서 참조 값을 통해 객체를 변경하면 원본이 훼손된다.
- 순수 함수 : 외부 상태를 변경하지 않고 외부 상태에 의존하지도 않는 함수
7. 다양한 함수의 형태
- 즉시 실행 함수 : 함수 정의와 동시에 즉시 호출되는 함수
- 재귀 함수 : 자기 자신을 호출하는 함수
- 중첩 함수 : 외부 함수 내부에 정의된 함수
- 콜백함수 : 함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수
- 순수 함수와 비순수 함수
- 순수 함수 : 동일한 인수가 전달되면 언제나 동일한 값을 반환하는 함수
- 비순수 함수 : 외부 상태에 따라 반환값이 달라지는 함수
'스터디 > [모던 자바스크립트 deep dive] JS' 카테고리의 다른 글
| #14. 전역 변수의 문제점 (0) | 2024.04.27 |
|---|---|
| #13. 스코프 (0) | 2024.04.27 |
| #11. 원시값과 객체의 비교 (0) | 2024.04.06 |
| #10. 객체 리터럴 (0) | 2024.03.30 |
| #9. 타입 변환과 단축 평가 (0) | 2024.03.30 |
