- 자바스크립트는 명령형, 함수형, 프로토타입 기반 객체지향 프로그래밍을 지원하는 멀티 패러다임 프로그래밍 언어
- 자바스크립트는 클래스 기반 객체지향 프로그래밍 언어보다 더 효율적인 객체지향 프로그래밍 능력을 지니고 있는 프로토타입 기반의 객체지향 프로그래밍 언어
1. 객체지향 프로그래밍
- 프로그램을 명령어 또는 함수의 목록으로 보는 전통적인 명령형 프로그래밍의 절차지향적 관점에서 벗어나 여러 개의 독립적 단위, 즉 객체의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임을 의미
- 추상화 : 다양한 속성 중 프로그램에 필요한 속성만 간추려 표현하는 것
- 객체지향 프로그래밍은 독립적인 객체의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임
- 객체지향 프로그래밍은 객체의 상태를 나타내는 데이터와 상태 데이터를 조작할 수 있는 동작을 하나의 논리적인 단위로 묶어서 생각함
- 객체 : 상태 데이터(=프로퍼티)와 동작(=메서드)을 하나의 논리적인 단위로 묶은 복합적인 자료구조
const circle = {
////상태 데이터
radius: 5
//동작
getDiameter() {
return 2 * this.radius;
},
getperinieter() {
return 2 * Math.PI * this.radius;
},
getArea() {
return Math.PI * this.radius**2;
}
};2. 상속과 프로토타입
- 상속 : 어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속받아 그대로 사용할 수 있는 것을 의미
- 자바스크립트는 프로토타입을 기반으로 상속을 구현하여 불필요한 중복을 제거함
- 기존의 코드를 재사용하여 중복을 제거한다.
// 생성자 함수
function Circle(radius) {
this.radius = radius;
this.getArea = function () {
// Math. P1는 원주율을 나타내는 싱수
return Math.PI * this.radius ** 2;
};
}
// 반지름이 1인 인스턴스 생성
const circiel = new Circle(1);
// 반지름이 2인 인스턴스 생성
const circ1e2 = new Circle(2);
// Circle 생성차 함수는 인스턴스를 생성할 때마다 동일한 동작을 히는
// getArea 메서드를 중복 생성하고 모든 인스턴스가 중복 소유한다.
// getArea 메서드는 하나만 생성히여 모든 인스턴스가 공유해서 시용하는 것이 바람직하다.
console.log(circlel. getArea === circle2.getArea); // false
console.log(circlel. getArea()); // 3.141592653589793
console.log(circ1e2.getArea()); // 12.566370614359172
≫ 문제! 동일한 메서드인 getArea가 중복 생성 & 중복 소유 => 메모리 낭비

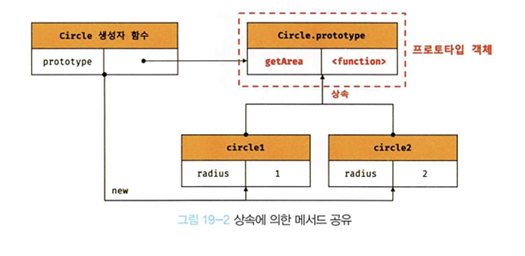
▷ 프로토타입 기반 상속을 통해 불필요한 중복을 제거한다!
// 생성자 함수
function Circle(radius) {
this.radius = radius;
}
// Circle 생성자 함수가 생성한 모든 인스턴스가 getArea 메서드를
// 공유해서 사용할 수 있도록 프토토타입에 추가한다.
// 프로토타입은 Circle 생성자 함수의 prototype 프로퍼티에 바인딩되어 있다.
Circle.prototype.getArea = function () {
return Math.PI * this.radius ** 2;
};
// 인스턴스 생성
const circlet = new Circle(1);
const circ1e2 = new Circle(2);
// Circle 생성자 함수가 생성한 모든 인스턴스는 부모 객체의 역할을 하는
// 프로토타입 Circle.prototype으로부터 getArea 메서드를 상속받는다.
// 즉, Circle 생성자 함수가 생성히는 모든 인스턴스는 하나의 getArea 메서드를 공유한다.
console.log(circle1. getArea === circ1e2.getArea); // true
console.log(circle1.getArea()): // 3.141592653589793
console.log(circ1e2.getArea()): // 12.566370614359172
- Circle 생성자 함수가 생성한 모든 인스턴스는 자신의 프로토타입, 즉 상위(부모) 객체 역할을 하는 Circle.prototype의 모든 프로퍼티와 메서드를 상속받음
- Circle 생성자 함수가 생성하는 모든 인스턴스는 getArea 메서드를 상속벋까 사용할 수 있음
- 자신의 상태를 나타내는 radius 프로퍼티만 개별적으로 소유하고 내용이 동일한 메서드는 상속을 통해 공유하여 사용
- 생성자 함수가 생성할 모든 인스턴스가 공통적으로 사용할 프로퍼티나 메서드를 프로토타입에 미리 구현해 두면 생성자 함수가 생성할 모든 인스턴스는 별도의 구현 없이 상위(부모) 객쳬인 프로토타입의 자산을 공유하여 사용 가능
3. 프로토타입 객체
- 프로토타입 객체란 객쳬지향 프로그래밍의 근간을 이루는 객체 간 상속을 구현하기 위해 사용됨
- 프로토타입은 어떤 객체의 상위(부모) 객체의 역할을 하는 객체로서, 다른 객체에 공유 프로퍼티(메서드 포함)를 제공
- 프로토타입을 상속받은 하위(자식) 객체는 상위 객체의 프로퍼티를 자신의 프로퍼티처럼 자유롭게 사용가능
- 모든 객체는 [[Prototype]]이라는 내부 슬롯을 가지며, 이 내부 슬롯의 값은 프로토타입의 참조(null일 수도 있음)다.
- 객체가 생성될 때 객체 생성 방식에 따라 프로토타입이 결정되고 [[Prototype]]에 저장됨
- ex) 객체 리터럴에 의해 생성된 객체의 프로토타입 : Object.prototype,
생성자 함수에 의해 생성된 객체의 프로토타입 : 생성자 함수의 prototype 프로퍼티에 바인딩 되어 있는 객체
- ex) 객체 리터럴에 의해 생성된 객체의 프로토타입 : Object.prototype,
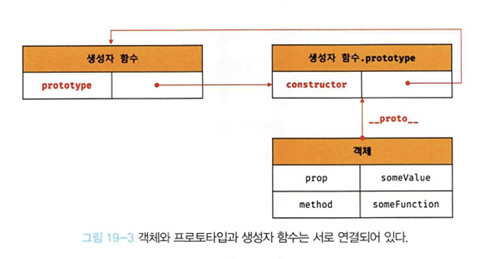
- 모든 객체는 하나의 프로토타입을 갖고, 모든 프로토타입은 생성자 함수와 연결되어 있다.

- [[Prototype]] 내부 슬롯에는 직접 접근할 수 없지만, 위 그림처럼 __proto__ 접근자 프로퍼티를 통해 자신의 프로토타입, 즉 자신의 [[Prototype]] 내부 슬롯이 가리키는 프로토타입에 간접적으로 접근할 수 있다.
- 프로토타입은 자신의 constructor 프로퍼티를 통해 생성자 함수에 접근 가능
- 생성자 함수는 자신의 prototype 프로퍼티를 통해 프로토타입에 접근 가능
__proto__ 접근자 프로퍼티
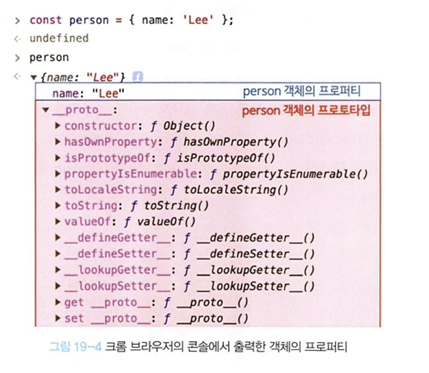
모든 객쳬는 __proto__ 접근자 프로퍼티를 통해 자신의 프로토타입, 즉 [[Prototype]] 내부 슬롯에 간접적으로 접근할 수 있다.

- __proto__ 접근자 프로퍼티를 통해 person 객체의 [[Prototype]] 내부 슬롯이 가리키는 객체인 Object.prototype에 접근 한 결과를 크롬 브라우저가 콘솔에 표시한 것
○ __proto__ 는 접근자 프로퍼티다.
○ __proto__ 접근자 프로퍼티는 상속을 통해 사용된다.
○ __proto__ 접근자 프로퍼티를 코드 내에서 직접 사용하는 것은 권징하지 않는다 .
함수 객체의 prototype 프로퍼티
함수 객체만이 소유하는 prototype 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킨다.
// 함수 객체는 prototype 프로퍼티를 소유한다.
(function () {}).hasOwnProperty('prototype'); // -> true
// 일반 객쳬는 prototype 프로퍼티를 소유하지 않는다.
({}).hasOwnProperty('prototype') ; // -> false- prototype 프로퍼티는 생성자 함수가 생성할 객체(인스턴스)의 프로토타입을 가리키므로 생성자 함수로서 호출할 수 없는 함수, 즉 non-constructor인 화살표 함수와 ES6 메서드 축약 표현으로 정의한 메서드는 prototype 프로퍼티를 소유하지 않으며 프로토타입도 생성하지 않는다.
// 화살표 힘수는 non-constructor다.
const Person = name => {
this.name = name;
};
// non-constructor는 prototype 프로퍼티를 소유하지 않는다.
console.Log(Person.hasownProperty('prototype')); // false
// non-constructor는 프로토타입을 생성하지 않는다.
console.log(Person.prototype); // undefined
// E56의 메서드 축약 표현으로 정의한 메서드는 non-constructor다.
const obj = {
foo() {}
};
// non-constructor는 prototype 프로퍼티를 소유하지 않는다.
console.log(obj.foo.hasownProperty('prototype')); //false
// non-constructor는 프로토타입을 생성하지 않는다.
console.log(obj.foo.prototype); // undefined
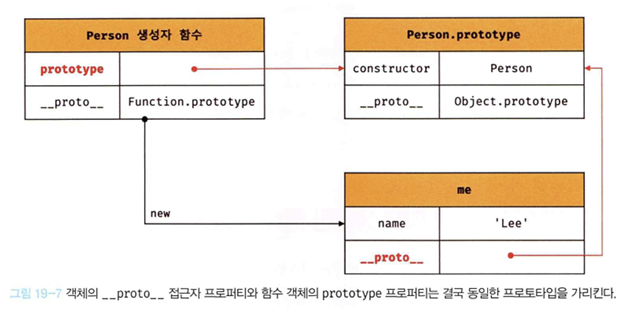
- 모든 객체가 가지고 있는 (Object. prototype으로부터 상속받은) __proto__ 접근자 프로퍼티와 함수 객체만이 가지고 있는 prototype 프로퍼티는 결국 동일한 프로토타입을 가리키지만 이들 프로퍼티를 사용하는 주체가 다름

// 생성자 함수
function Person(name) {
this.nanie = name;
}
const me = new Person('Lee');
// 결국 Person.prototype과 me.__proto__는 결국 동일한 프로토타입을 가리킨다.
conso1e.log(Person.prototype === me.__proto__); // true
프로토타입의 constructor 프로퍼티와 생성자 함수
- 모든 프로토타입은 constructor 프로퍼티를 갖는다.
- 이 constructor 프로퍼티는 prototype 프로퍼티로 자신을 참조하고 있는 생성자 함수를 가리킨다.
- 이 연결은 함수 객체가 생성될 때 (생성자 함수가 생성될 때) 이루어짐
// 생성자 함수
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
// me 객체의 생성자 함수는 Person이다.
console.log(me.constructor === Person); //true
- Person 생성자 함수는 me 객체를 생성
- 이때 me 객체는 프로토타입의 constructor 프로퍼티를 통해 생성자 함수와 연결
- me 객체에는 constructor 프로퍼티가 없지만 me 객체의 프로토타입인 Person.prototype에는 constructor 프로퍼티가 있으므로 me 객체는 프로토타입인 Person.prototype의 constructor 프로퍼티를 상속받아 사용할 수 있음
4. 리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토타입
- 생성자 함수에 의해 생성된 인스턴스는 프로토타입의 constructor 프로퍼티에 의해 생성자 함수와 연결되는데, 이때 constructor 프로퍼티가 가리키는 생성자 함수는 인스턴스를 생성한 생성자 함수다.
// obj 객체를 생성한 생성자 함수는 Object다.
const obj = new object();
console.log(obj.constructor === Object); // true
// add 함수 객체를 생성한 생성자 함수는 Function이다.
const add = new Function('a', ' b', 'return a + b');
console.log(add.constructor === Function); // true
// 생성자 함수
function Person(name) {
this.name = name;
}
// me 객체를 생성한 생성자 함수는 Person이다.
const me = new Person('Lee');
console.log(me.constructor === Person); // true
5. 프로토타입의 생성 시점
- 프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성된다.
사용자 정의 생성자 함수와 프로토타입 생성 시점
- 생성자 함수로서 호출할 수 있는 함수, 즉 constructor는 함수 정의가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 더불어 생성된다.
빌트인 생성자 함수와 프로토타입 생성 시점
- Object, String, Number, Function, Array, RegExp, Date, Promise 등과 같은 빌트인 생성자 함수도 일반 함수와 마찬가지로 빌트인 생성자 함수가 생성되는 시점에 프로토타입이 생성된다.
6. 객체 생성 방식과 프로토타입의 결정

- 다양한 방식으로 생성된 모든 객체는 각 방식마다 세부적인 객체 생성 방식의 차이는 있으나 추상 연산 OrdinaryObjectCreate 에 의해 생성된다는 공통점이 있다.
객체 리터럴에 의해 생성된 객체의 프로토타입
- 자바스크립트 엔진은 객체 리터럴을 평가하여 객체를 생성할 때 추상 연산 OrdinaryObjectCreate 을 호출한다.
- 이때 추상 연산 OrdinaryObjectCreate 에 전달되는 프로토타입은 Object.prototype이다.
- 즉 , 객체 리터럴에 의해 생성되는 객체의 프로토타입은 Object.prototype이다.
const obj = { x: 1 };
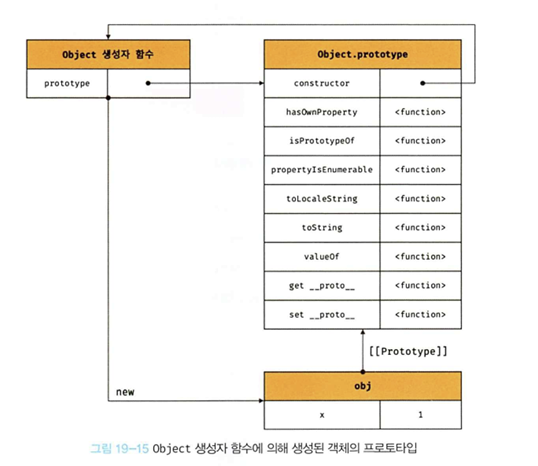
Object 생성자 함수에 의해 생성된 객체의 프로토타입
- Object 생성자 함수를 인수 없이 호출하면 빈 객체가 생성된다.
- Object 생성자 함수를 호출하면 객체 리터럴 과 마찬가지로 추상 연산 OrdinaryObjectCreate가 호출된다.
- 이때 추상 연산 OrdinaryObjectCreate 에 전달되는 프로토타입은 Object.prototype이다.
- 즉 , Object 생성자 함수에 의해 생성되는 객체의 프로토타입은 Object.prototype이다.
const obj = new Object();
obj.x = 1;
생성자 함수에 의해 생성된 객체의 프로토타입
- new 연산자와 함께 생성자 함수를 호출하여 인스턴스를 생성하면 다른 객체 생성 방식과 마찬가지로 추상 연산 OrdinaryObjectCreate 가 호출된다.
- 이때 추상 연산 OrdinaryObjectCreate 에 전달되는 프로토타입은 생성자 함수의 prototype 프로퍼티에 바인딩되어 있는 객체다.
- 즉 , 생성자 함수에 의해 생성되는 객체의 프로토타입은 생성자 함수의 prototype 프로퍼티에 바인딩되어 있는 객체다.
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
7. 프로토타입 체인

8. 오버라이딩과 프로퍼티 섀도잉
const Person = (function () {
// 생성자 함수
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log('Hi! My name is ${this.name}');
};
// 생성자 함수를 반환
return Person;
}( ));
const me = new Person('Lee');
// 인스턴스 메서드
me.sayHello = function(){
console.log('Hey! My name is ${this.name}');
};
// 인스턴스 메서드가 호출된다. 프로토타입 메서드는 인스턴스 메서드에 의해 가려진다.
me.sayHello(); // Hey! My name is Lee
9. 프로토타입의 교체
- 프로토타입은 임의의 다른 객체로 변경할 수 있다.
- 이것은 부모 객체인 프로토타입을 동적으로 변경할 수 있다는 것을 의미한다.
- 이러한 특징을 활용하여 객체 간의 상속 관계를 동적으로 변경할 수 있다.
- 프로토타입은 생성자 함수 또는 인스턴스에 의해 교체할 수 있다.
생성자 함수에 의해 프로토타입의 교체
const Person = (function () {
function Person(name) {
this.name = name;
}
// 1. 생성자 함수의 prototype 프로퍼티를 통해 프로토타입을 교체
Person.prototype = {
sayHello() {
console.log('Hi! My name is ${this.name}`);
}
} ;
return Person;
}());
const me = new Person('Lee');- 1에서 Person.prototype에 객체 리터럴을 할당했다. 이는 Person 생성자 함수가 생성할 객체의 프로토타입을 객체 리터럴로 교체한 것이다.

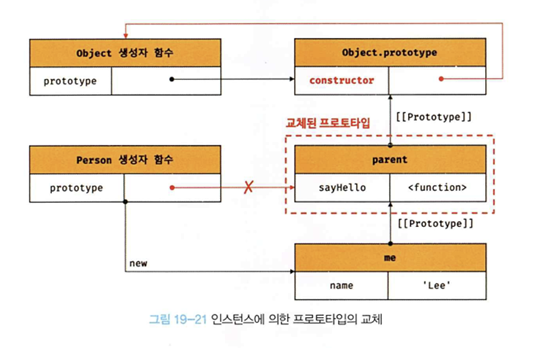
인스턴스에 의한 프로토타입의 교체
function Person(name) {
this.nanie = name;
}
const me = new Person('Lee');
// 프로토타입으로 교체할 객체
const parent = {
sayHello() {
console.log('Hi! My name is ${this.name}`);
}
};
// 1. me 객체의 프로토타입을 parent 객체로 교체한다.
Object.setPrototypeOf(me, parent);
// 위 코드는 아래의 코드와 동일하게 동작한다.
// me.__proto__ = parent;
me.sayHello(); // Hi! My name is Lee

10. instanceof 연산자
instanceof 연산자는 이항 연산자로서 좌변에 객체를 가리키는 식별자, 우변에 생성자 함수를 가리키는 식별자를 피연산자로 받는다. 만약 우변의 피연산자가 함수가 아닌 경우 TypeError가 발생한다.
객체 instanceof 생성자 함수- 우변의 생성자 함수의 prototype에 바인딩된 객체가 좌변의 객체의 프로토타입 체인 상에 존재하면 true로 평가되고, 그렇지 않은 경우에는 false로 평가된다.

11. 직접 상속
Object.create에 의한 직접 상속
- Object.create 메서드는 명시적으로 프로토타입을 지정하여 새로운 객체를 생성한다.
- Object.create 메서드도 다른 객체 생성 방식과 마찬가지로 추상 연산 OrdinaryObjectCreate를 호출한다.
객체 리터럴 내부에서 __proto__에 의한 직접 상속
- Object.create 메서드에 의한 직접 상속은 앞에서 다룬 것과 같이 여러 장점이 있지만 두 번째 인자로 프로퍼티를 정의하는 것은 번거롭다.
- 일단 객체를 생성한 이후 프로퍼티를 추가하는 방법도 있으나 이 또한 깔끔한 방법은 아니다.
- ES6에서는 객체 리터럴 내부에서 __proto__ 접근자 프로퍼티를 사용하여 직접 상속을 구현할 수 있다.
const myProto = { x: 10 };
// 객체 리터럴에 의해 객체를 생성하면서 프로토타입을 지정하여 직접 상속받을 수 있다.
const obj = {
y: 20,
// 객체를 직접 상속받는다.
// obj -> myProto -> Object.prototype → null
__proto__: myProto
};
/* 위 코드는 아래와 동일하다.
const obj = Object.create(myProto, {
y= { value: 20, writable: true, enumerable: true, configurable: true }
});
*/
consoLe.log(obj.x, obj.y); // 10 20
console.log(Object.getPrototypeOf(obj) === myProto); // true12. 정적 프로퍼티/메서드
정적 프로퍼티/메서드는 생성자 함수로 인스턴스를 생성하지 않아도 참조/호출할 수 있는 프로퍼티/메서드를 말한다.
// 생성자 함수
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function
console.log( 'Hi! My name is ${this}`);
};
// 정적 프로퍼티
Person.staticProp = 'static prop';
// 정적 메서드
Person.staticMethod = function () {
console.log('staticMethod');
};
const me = new Person('Lee');
// 생성자 함수에 추가한 정적 프로퍼티/메서드는 생성차 함수로 참조/호출한다.
Person.staticMethod(); // staticMethod
// 정적 프로퍼티/메서드는 생성자 함수가 생성한 인스턴스로 참조/호출할 수 없다.
// 인스턴스로 참조/호출할 수 있는 프로퍼티/메서드는 프로토타입 체인 상에 존재해야 한다.
me.staticMethod(); // TypeError: me.staticMethod is not a function
13. 프로퍼티 존재 확인
in 연산자
in 연산자는 객체 내에 특정 프로퍼티가 존재하는지 여부를 확인한다.
>> key in object <<
const person = {
name: 'Lee',
address: 'Seoul'
};
// person 객체에 name 프로퍼티가 존재한다.
console.log('name' in person); // true
// person 객체에 address 프로퍼티가 존재한다.
console.log('address' in person); // true
//person 객체에 age 프로퍼티가 존재하지 않는다.
console.log('age' in person); // falseObject.prototype.hasOwnProperty 메서드
Object.prototype.hasOwnProperty 메서드를 사용해도 객체에 특정 프로퍼티가 존재하는지 확인할 수 있다.
console.log(person.hasOwnproperty('name')); // true
console.log(person.hasOwnProperty('age')); // false
console.Tog(person.hasOwnProperty('tostring')); // false- Object.prototype.hasOwnProperty 메서드는 이름에서 알 수 있듯이 인수로 전달받은 프로퍼티 키가 객체 고유의 프로퍼티 키인 경우에만 true를 반환하고 상속받은 프로토타입의 프로퍼티 키인 경우 false를 반환한다.
14. 프로퍼티 열거
for...in 문
객체의 모든 프로퍼티를 순회하며 열거하려면 for... in 문을 사용한다.
for (변수선언문 in 객체) { . . . }Object.keys/values/entries 메서드
- for... in 문은 객체 자신의 고유 프로퍼티뿐 아니라 상속받은 프로퍼티도 열거한다.
- 따라서 Object.prototype.hasownProperty 메서드를 사용하여 객체 자신의 프로퍼티인지 확인하는 추가 처리가 필요하다.
- 객체 자신의 고유 프로퍼티만 열거하기 위해서는 for... in 문을 사용하는 것보다 Object.keys/values/entries 메서드를 사용하는 것을 권장한다.
- Object.keys 메서드는 객체 자신의 열거 가능한 프로퍼티 키를 배열로 반환한다.
const person = {
name: 'Lee' ,
address: 'Seoul' ,
__proto__: { age: 20 }
};
consoLe.log(Object.keys(person)); // {"name", "address"}'스터디 > [모던 자바스크립트 deep dive] JS' 카테고리의 다른 글
| #21. 빌트인 객체 (0) | 2024.05.18 |
|---|---|
| #20. strict mode (0) | 2024.05.18 |
| #18. 함수와 일급 객체 (0) | 2024.05.04 |
| #17. 생성자 함수에 의한 객체 생성 (0) | 2024.05.04 |
| #16. 프로퍼티 어트리뷰트 (1) | 2024.04.27 |



