Create React App
- react의 boiler plate (react를 사용할 때 필요한 여러 패키지들을 감싸고 있는 패키지)



- npm start로 리액트 앱이 실행이 될 때
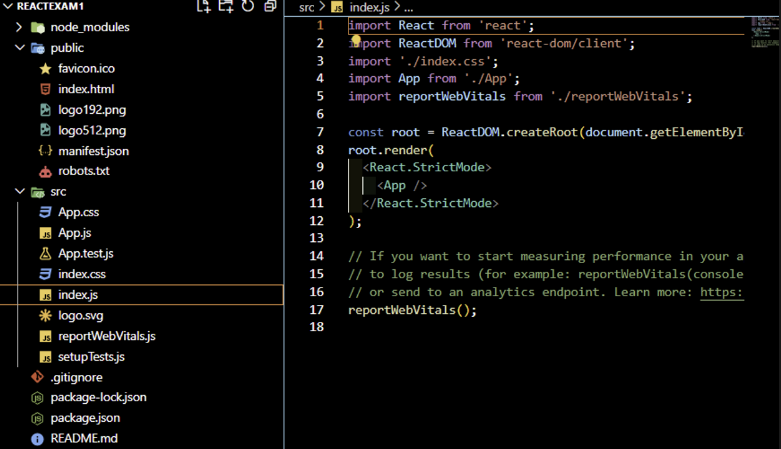
- src 디렉토리 밑에 index.js가 실행이 되면서
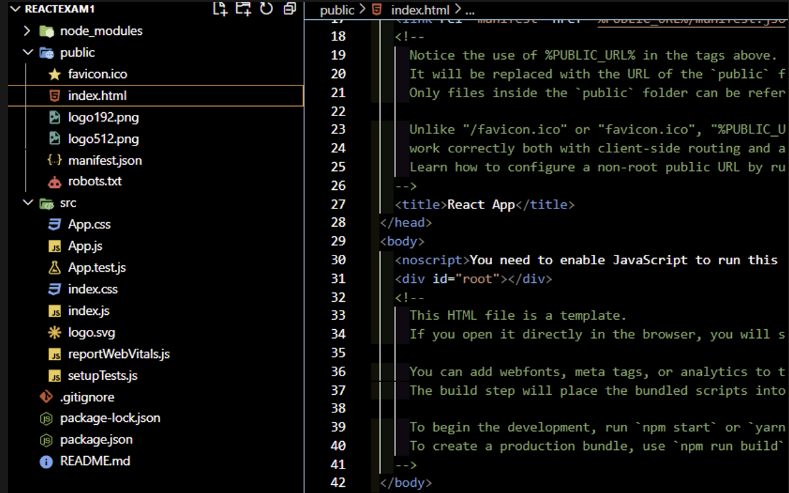
- public 디렉토리 밑에 index.html에 있는 id가 root인 div 아래로
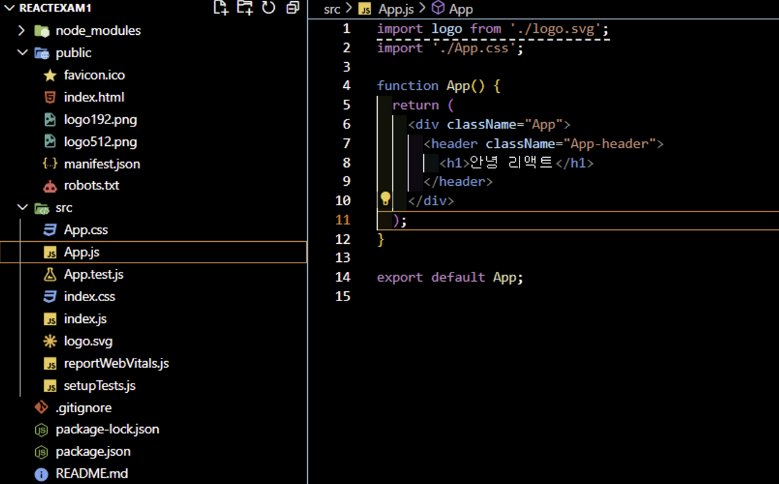
- App.js 파일에 있는 App 함수가 들어간다.
node modules
- node.js 패키지의 구성 요소 중 하나로 외부 모듈을 저장하고 있는 폴더
- 리액트도 외부 모듈이기 때문에 node modules 아래에 저장되어있다.
- create-react-app으로 만든 패키지는 굉장히 많은 node module을 갖고 있다.
- 우리가 이렇게 많은 모듈을 직접 설치할 수 없기 때문에 create-react-app으로 자동으로 다 설치를 한 것임
- package-lock.json과 package.json에 어떤 모듈을 써야하는지 명시가 되어있으므로, node.js 패키지는 node modules 없이 누군가에게 보내도 문제 되지 않음
- 만약 node modules 없는 패키지를 다운 받았을 때는, npm i 를 터미널에 입력하면 자동으로 node modules가 다운받아진다.
favicon.ico
- 아이콘 파일
JSX
- JavaScript와 Html을 합쳐서 사용할 수 있는 문법을 자바스크립트 표현식 즉, extension이라고 해서 JSX라고 부른다.

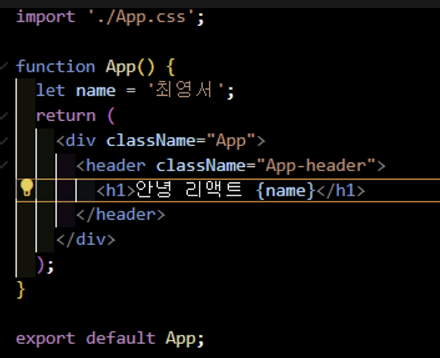
- 자바스크립트의 변수나 함수 같은 값을 html에 쉽게 포함해서 사용할 수 있도록 고안된 문법
- 리액트에서는 JSX 문법을 사용하여 웹에 필요한 html요소를 만들어낸다.
- 리액트는 App이라는 함수를 만들고 return으로 JSX 문법의 html을 return 해주면서 컴포넌트를 만들 수 있다.
- Common JS에서는 module.exports={} 이런 식으로 함수를 내보냈었는데, 리액트는 es module system을 사용하기 때문에 export default 함수명 으로 함수를 내보낸다.
- export default 함수명으로 함수를 내보내면 다른 파일에서 import 이름 from 파일 경로로 함수를 불러올 수 있다.
- export default는 파일 당 한 개의 함수만 내보낼 수 있다.
'프론트엔드 > Java Script' 카테고리의 다른 글
| JavaScript Sec04_4 State (0) | 2024.02.21 |
|---|---|
| JavaScript Sec04_3 JSX (0) | 2024.02.21 |
| JavaScript Sec04_1 Why React.js? (0) | 2024.02.21 |
| JavaScript Sec03_3 Node.js 패키지 만들기 (0) | 2024.02.21 |
| JavaScript Sec03_2 Common JS (0) | 2024.02.20 |



