State
계속해서 변화하는 특정 상태
상태에 따라 각각 다른 동작을 함

- 리액트에서의 state : 컴포넌트가 갖는 테마처럼, 계속 값이 바뀔 동적인 데이터
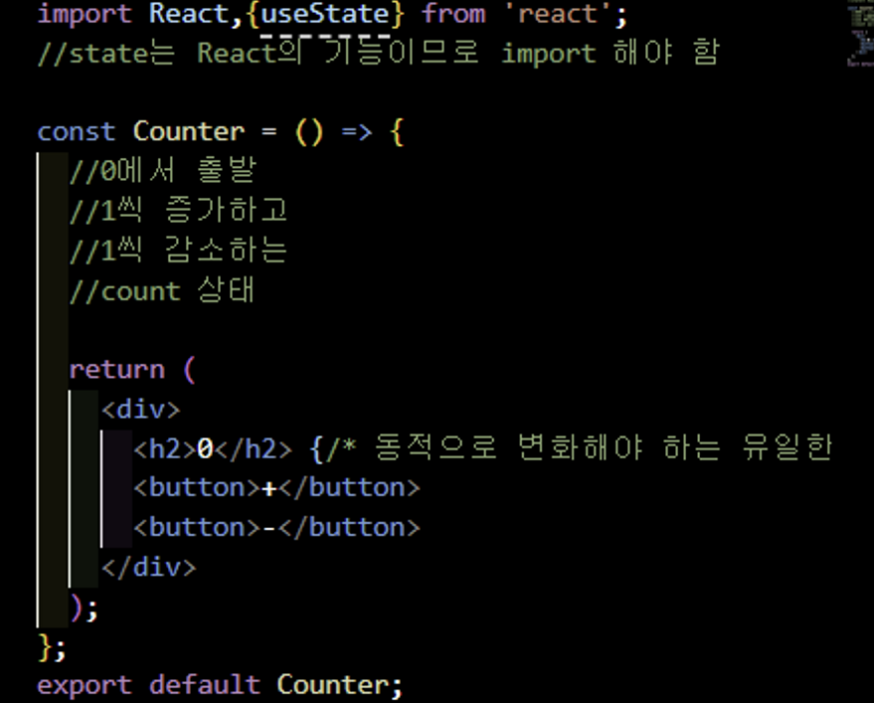
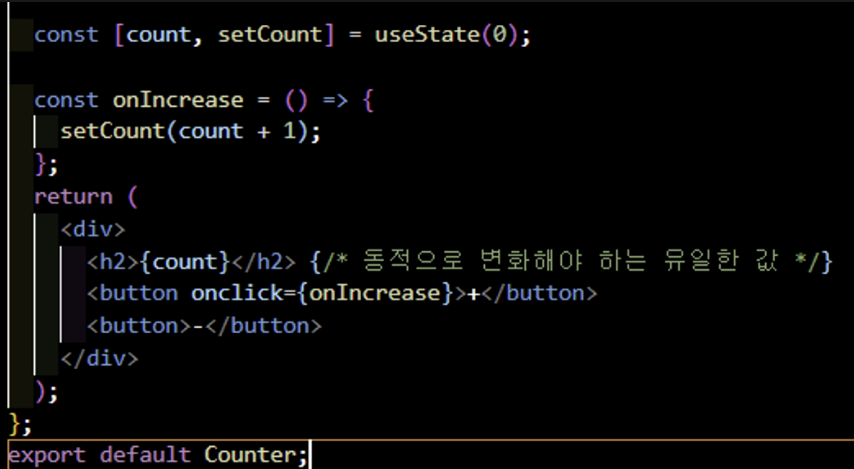
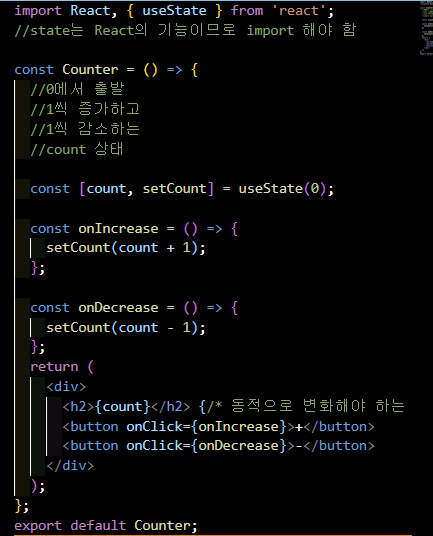
예제 Counter 만들기)



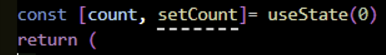
- useState 라는 React의 메소드는 배열을 반환한다.
- 배열의 비구조화 할당을 통해 0번째 인덱스를 count, 1번째 인덱스를 setCount라는 상수로 받아온다.
- 0번째 인덱스는 상태의 값으로 사용되고 1번째 인덱스는 0번쨰 인덱스의 상태값을 변화시키는 상태 변화 함수로 사용된다.
- useState 메소드를 호출하면서 넘겨준 인자인 0은 count라는 상태를 만드는 데 초기값으로 사용된다.

- 상태 변화 함수인 setCount 인자에 값을 넣으면 그 값으로 count의 값이 바뀐다.
- cf) html에서는 onClick = ~~ 이렇게 사용했는데, JSX에서는 onClick = {~~} 이렇게 사용한다.

- 상태가 변화하면 화면을 다시 그려 리렌더를 한다.
- React에서는 어떤 컴포넌트가 가진 state가 바뀌면 그 컴포넌트가 리렌더 된다.

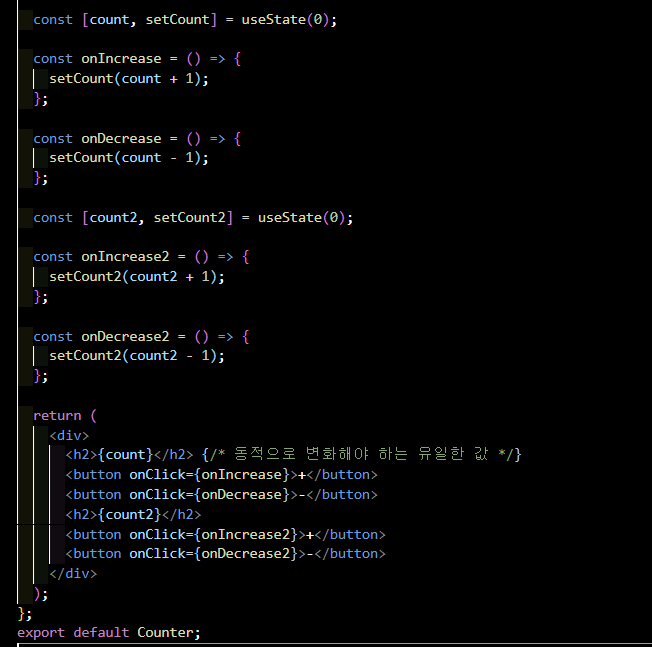
- 하나의 컴포넌트가 여러 개의 state를 가져도 괜찮다.
'프론트엔드 > Java Script' 카테고리의 다른 글
| JavaScript Sec05_1 React에서 사용자 입력 처리하기 (0) | 2024.02.23 |
|---|---|
| JavaScript Sec 04_5 Props (0) | 2024.02.21 |
| JavaScript Sec04_3 JSX (0) | 2024.02.21 |
| JavaScript Sec04_2 Create React App (0) | 2024.02.21 |
| JavaScript Sec04_1 Why React.js? (0) | 2024.02.21 |



