Props
컴포넌트에게 데이터를 전달하는 가장 기본적인방법
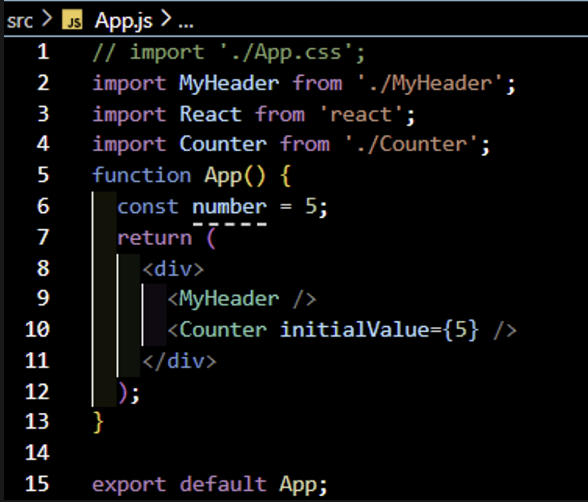
#1. 만약 Count의 초기값을 0이 아니라, App컴포넌트에서 전달하는 값으로 하고 싶다면?

- 부모 컴포넌트인 App컴포넌트에서 자식 컴포넌트인 Counter 컴포넌트에게 값을 넘겨주려면 위 코드와 같이 <Counter initialValue = {5}> 라고 작성하면 된다.
- ‘initialValue’라는 이름을 붙여 5라는 값을 전달한다.
- 부모 컴포넌트에서 자식 컴포넌트에게 이름을 붙여 값을 전달하는 방식을 Prop이라고 한다.
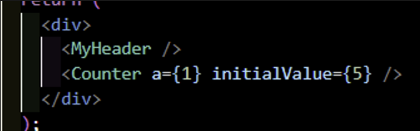
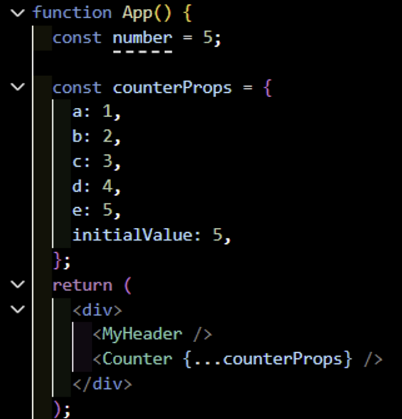
#2. 값을 여러 개 전달하고 싶으면?

- 이렇게 값을 여러 개 전달할 수도 있다.
- Prop이 여러 개이므로 Props라고 한다.
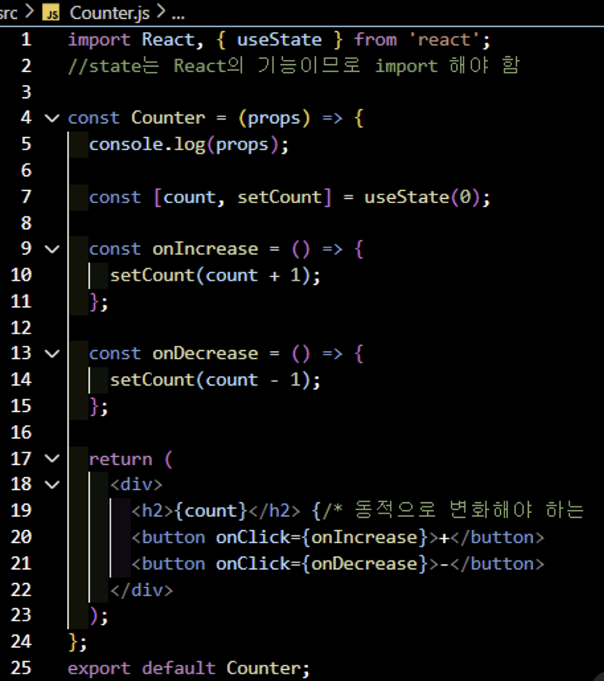
#3. 전달받은 값은 어떻게 사용할까?

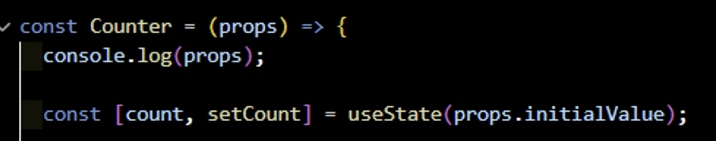
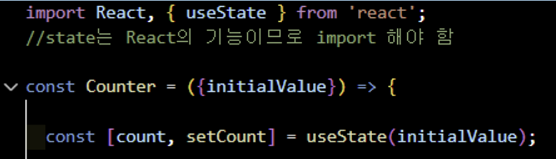
- 부모 컴포넌트로부터 받은 값을 자식 컴포넌트가 사용하려면 인자에 ‘props’를 넣으면 된다.
- 이 props는 객체이므로 점 표기법을 이용하여 접근한다.

cf) 객체의 비구조화 할당으로 값을 전달받는 방법

#4. 전달하려는 객체가 너무 많을 때는?

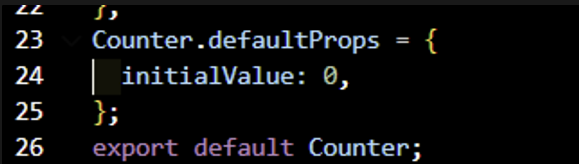
#5. 특정 Props가 undefined으로 전달되는 경우

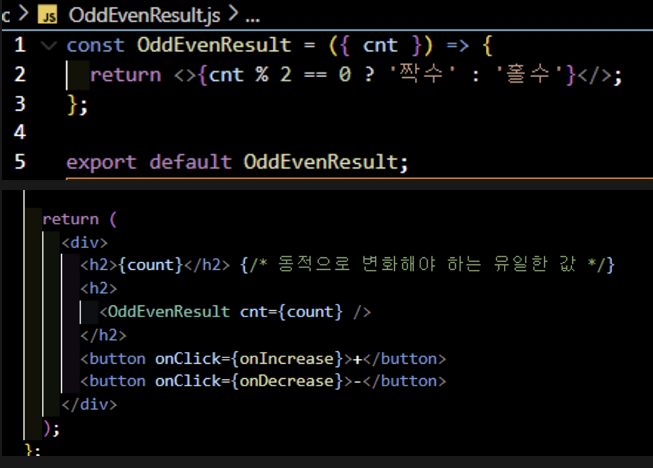
#6. 동적인 데이터 (state)를 props로 전달하는 경우

- React의 컴포넌트는 자신이 가진 state가 바뀔 때마다 리렌더가 되고
- 자신이 전달받은 props의 state가 변할 때마다 리렌더가 되고
- 자신의 부모 컴포넌트가 리렌더가 되면 자신 컴포넌트도 리렌더가 된다.
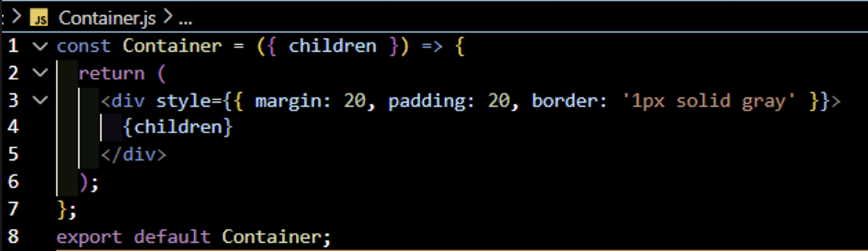
#7. 컴포넌트를 prop으로 전달하는 경우



'프론트엔드 > Java Script' 카테고리의 다른 글
| JavaScript Sec 05_2 React에서 DOM 조작하기 (0) | 2024.02.23 |
|---|---|
| JavaScript Sec05_1 React에서 사용자 입력 처리하기 (0) | 2024.02.23 |
| JavaScript Sec04_4 State (0) | 2024.02.21 |
| JavaScript Sec04_3 JSX (0) | 2024.02.21 |
| JavaScript Sec04_2 Create React App (0) | 2024.02.21 |



