[HTML이란 무엇인가?]
- html은 hyper text markup language 로, 태그로 이루어진 마크업 언어라고 생각하면 된다.
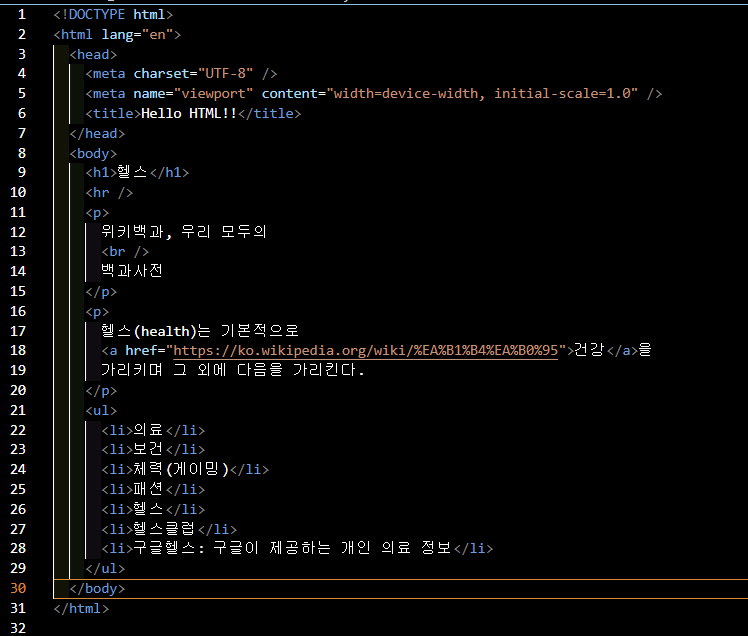
- vscode에서 새 창을 만들고 '!' + 'tab' or 'enter' 을 누르면 기본적인 코드들은 자동으로 작성이 된다.
- <head> </head> 와 <body> </body> 태그가 보일텐데, <head> 태그는 웹 브라우저에 표시되지 않는 태그이고 <body> 태그는 실제로 웹 브라우저에 표시되는 태그이다.
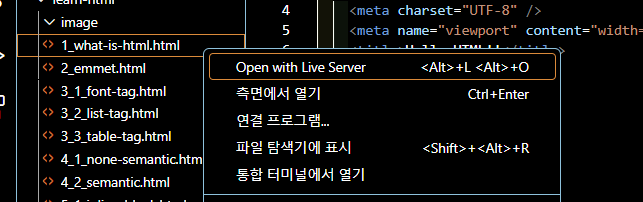
- 내가 작성한 웹 브라우저는 파일 우클릭 -> open with live server 으로 창을 열 수 있다.

- <head> 태그 안에 <title> 태그를 설정하고 <title> 태그의 contents를 작성하면 그 contents는 새로 생성한 웹 브라우저의 이름이 된다.
ex) <title> hello </title>

- 실제로 웹 페이지 상에 표시되는 내용들은 <body> 태그에 작성한다.

[태그에 대해 알아보자]
- 시작태그와 종료태그가 존재한다.
- 시작태그와 종료태그 사이에는 contents가 있다.
ex) <h1> 제목 </h1> 시작태그와 종료태그 사이에 ‘제목’이라는 text가 있으므로 이 태그의 contents는 ‘제목’이라는 text.
- contents가 없는 태그는 종료태그를 생략할 수도 있다.
ex) <hr /> or <br /> 가 그 예시
[html 주석]
- 주석 기호는 <! - - "메모하세요" - - >
- 주석 내용 적고 ctrl + /
- 여러 줄의 코드 주석으로 만들려면 alt + shift + A
짐코딩 HTML/CSS 강의를 참고했습니다.
'프론트엔드 > HTML' 카테고리의 다른 글
| HTML 06_Inline/Block (0) | 2024.02.19 |
|---|---|
| HTML 05_SemanticTag (0) | 2024.02.19 |
| HTML 04_Tag (0) | 2024.02.19 |
| HTML 03_Emmet (0) | 2024.02.19 |
| HTML 01 _ 웹 개발의 기초 (0) | 2023.08.12 |

