<짐코딩 강의를 참고했습니다>
✏️ part 1
글꼴 태그
- <h1> ~ <h6> Heading
- 웹 페이지의 제목 또는 부제목을 표현할 때 사용하며, 숫자가 작을 수록 큰 제목을 표시하는 데 사용합니다.
- <p> Paragraph
- 하나의 문단을 표시할 때 사용합니다.
- <hr> Horizontal Rule
- 가로로 선을 긋는 태그입니다. (종료태그 없음)
- <br> Break
- 줄바꿈 태그로 HTML에서 개행 역할을 합니다. (종료태그 없음)
- <i> Italic
- 텍스트를 이텔릭체로 표시할 때 사용합니다.
- <em> Emphasis
- 텍스트를 이텔릭체로 강조할 때 사용합니다.
- <b> Bold
- 텍스트를 진하게 표시할 때 사용합니다.
- <strong>
- 텍스트를 진하게 강조할 때 사용합니다.
✏️ part 2
목록 태그
- <ol> Ordered List
- 순서가 있는 목록을 표현할 때 사용합니다. type 속성으로 글머리 기호를 변경할 수 있다.
- <ul> Unordered Lists
- 순서가 없는 목록을 표현할 때 사용한다.
- <li> Listed Item
- 목록하위 항목으로 사용되며, <ul>태그 또는 <ol>태그의 하위에 위치한다.
- <dl> Definition List예) A는 B이다. 와 같은 Key = Value로 사용할 때 유용하다.
- Definition List(정의 목록)의 약자로, 사전처럼 용어를 설명하는 목록을 만듭니다.
- <dt> Definition Term
- Definition Term(정의 용어)의 약자로, 정의되는 용어의 제목을 넣을 때 사용한다.
- <dd> Definition Description
- Definition Description(정의 설명)의 약자로, 용어를 설명하는 데 사용합니다.
주의사항
- <dl>태그는 하나 이상의 <dt>-<dd> 쌍의 태그를 갖고 있어야 한다.
- 단, <dt>-<dd> 태그가 반드시 하나의 짝으로 지어져야 하는 것은 아니다.
<dl> <dt>종류<dt> <dd>벤치프레스<dd> <dd>(가슴운동)<dd> </dl> <dl> <dt>벤치프레스<dt> <dt>(가슴운동)<dt> <dd>헬스의 3대 운동중 하나도 가슴 부위를 발달 시키는 운동이다.<dd> </dl> - 예, 다음과 같은 짝으로도 올 수 있다.
- 단, <dt>-<dd> 태그가 반드시 하나의 짝으로 지어져야 하는 것은 아니다.
- <li>, <dt>-<dd>태그는 밖에서 독립적으로 사용할 수 없다.
- <ul> 태그 하위요소로는 <li>태그가 위치해야 한다.
✏️ part 3
표(Table) 태그
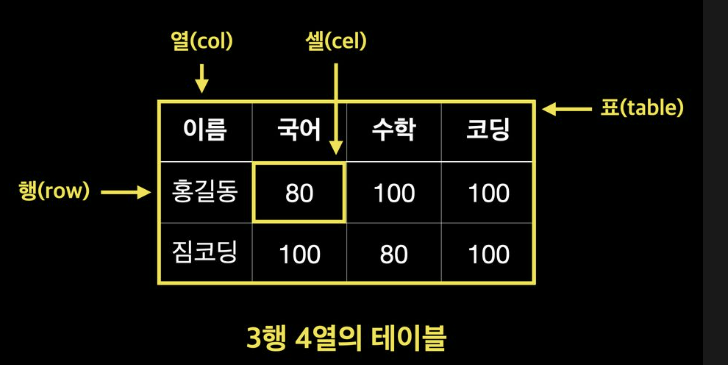
Table 구조

- <table> 태그 - 표
- <tr> 태그 - 행
- <td> 태그 - 열
Table 기본 태그
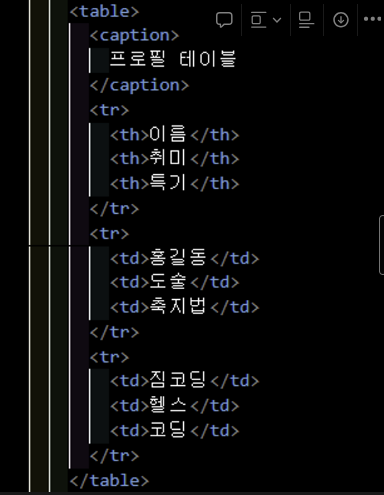
- <table>
- 표를 만드는 태그로써, 표 전체를 감싸는 데 사용한다.
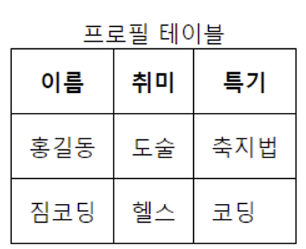
- <caption>
- 표의 제목이나 설명을 작성하는 태그
- <tr>
- 표의 행을 의미하는 태그. 자식으로 <th>태그나 <td>태그가 반드시 있어야 한다.
- <th>
- 표의 제목 열을 의미하는 태그. 부모 태그인 <tr> 태그 안에 있어야 한다. (글씨체가 진해짐)
- <td>
- 표의 일반 열을 의미하는 태그. 부모인 <tr>태그안에 있어야 한다.


Table 그룹 관련 태그
- <colgroup>
- 열을 그룹으로 묶을 수 있도록 해주는 태그이다.
- <col>
- <colgroup>태그의 자식으로 열 단위를 나눌 수 있다. span 속성을 사용하여 열을 그룹으로 묶을지 설정한다. 예) <col span="3"> → 세 개의 열을 그룹으로 묶음
- <thead>
- 표의 제목 열들을 묶는 그룹 태그
- <tbody>
- 표의 일반적인 데이터들을 묶는 그룹태그. 기본적으로 행그룹태그를 사용하지 않으면 크롬브라우저가 자동으로 tbody 태그로 묶어준다.
- <tfoot>
- 표의 하단 영역을 묶는 그룹태그
Table 태그 관련 속성
- <table> 태그 속성
- border - 테이블이 갖고 있는 테이블과 셀 모두 선을 표시한다. 웹표준X
- width - 테이블의 가로너비를 설정한다. 웹표준X
- cellpadding - 셀의 안쪽 여백으로써, 셀과 콘텐츠와의 간격을 조절함. 웹표준X
- cellspacing - 셀의 바깥쪽 여백으로써, 셀과 셀간의 간격을 조절함. 웹표준X
- <th> 태그 속성
- scope - 웹접근성 관련 속성으로 스크린리더가 데이터를 인식하고 읽는 순서를 결정짓게 합니다.
- th가 열에 쓰일경우 값을 "col"로 설정합니다. 예) <th scope="col">
- th가 행에 쓰일경우 값은 "row"로 설정합니다. 예) <th scope="row">
- <th>, <td>
- colspan - 열을 병합하는 속성. 예) <td colspan="2">
- rowspan - 행을 병합하는 속성. 예) <td rowspan="2">
- <col>
- width - 열의 가로너비를 지정하지만 웹표준X → CSS로 대체
- span - 열을 그룹화 함. 예) <col span="3"> → 세 개의 열을 묶음.
- scope - 웹접근성 관련 속성으로 스크린리더가 데이터를 인식하고 읽는 순서를 결정짓게 합니다.
'프론트엔드 > HTML' 카테고리의 다른 글
| HTML 06_Inline/Block (0) | 2024.02.19 |
|---|---|
| HTML 05_SemanticTag (0) | 2024.02.19 |
| HTML 03_Emmet (0) | 2024.02.19 |
| HTML 02 _ HTML의 구조 (0) | 2023.08.12 |
| HTML 01 _ 웹 개발의 기초 (0) | 2023.08.12 |

