<짐코딩 강의를 참고했습니다>
- <div> , <span> 태그는 웹 페이지의 영역을 구분할 때 사용하는 태그
- <div> 태그는 주로 분할을 하거나, 어떠한 태그를 담는 컨테이너의 역할을 함
- <div> 태그는 block level 요소
- <span> 태그는 특정 텍스트나 문장 영역을 담는 역할을
- <span> 태그는 inline level 요소
- <div> 태그는 주로 분할을 하거나, 어떠한 태그를 담는 컨테이너의 역할을 함
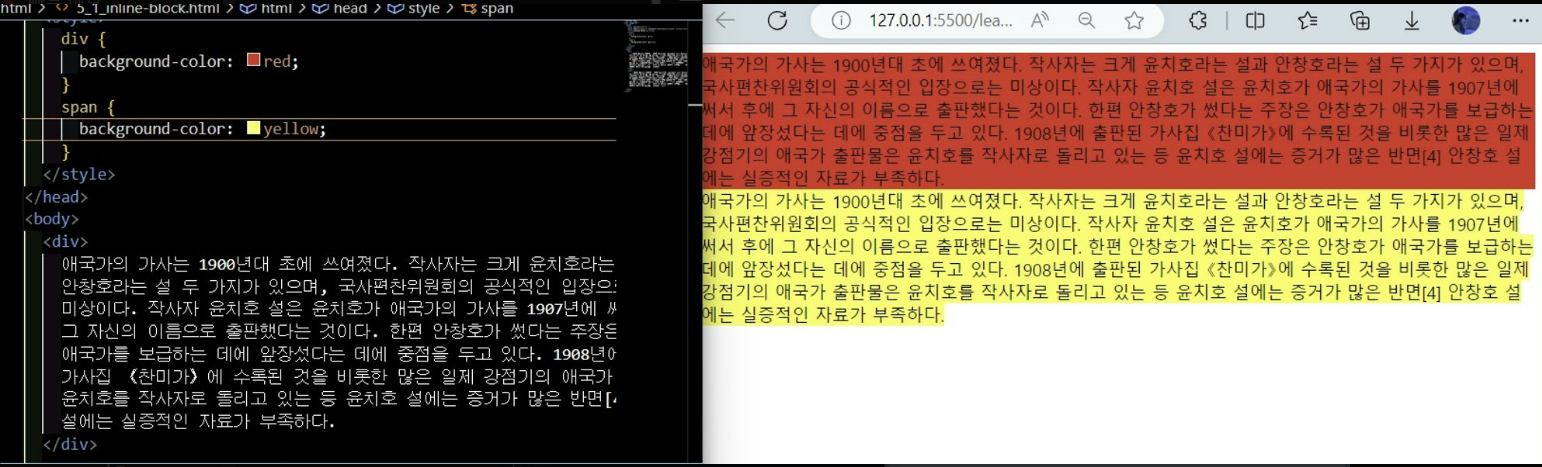
- -빨간색은 div태그 (컨테이너) , 노란색은 span태그 (특정아이템)

Inline VS Block Element
모든 HTML 태그들은 각 태그의 용도에 따른 default display value(기본 표시 값)를 가진다. 이때 default display value는 블록 레벨 요소(Block-level Elements)와 인라인 레벨 요소(Inline-level Elements) 두 가지 범주로 나뉜다.
예를들면 <div>태그는 블록 레벨 요소이고, <span>태그는 인라인 레벨 요소이다.
- <div> Division
- <div> 태그는 Division 즉! 분할, 분배, 분류를 뜻합니다. HTML 안에 존재하는 여러 개의 태그들을 <div> 라는 큰 단위로 묶어주는 컨테이너 같은 역할을 합니다.
- <span>
- <span> 태그도 <div> 태그와 같이 여러 개의 태그들을 묶어주는 주머니 역할을 합니다.
Block Element
블록 레벨 요소는 부모 요소의 전체 공간을 차지하여 "블록"을 만듭니다.
<h1>~<h6> <ol> <ul> <li> <p> 태그 등이 블록 요소에 속한다.
- 화면 구성이나 레이아웃을 짤 때는 블록 레벨 요소를 사용합니다.
- 블록 레벨 요소는 한칸을 모두 차지하기 때문에 세로로 나열 됩니다.
- width, height, margin 속성이 적용됨. (가로와 세로의 크기를 조절할 수 있다)
Inline Element
인라인 레벨 요소는 콘텐츠의 흐름을 끊지 않고(줄바꿈X), 요소를 구성하는 태그에 할당된 공간만 차지합니다.
<a> <em> <img> <span> 태그 등이 인라인 요소에 속한다.
- 인라인 레벨 요소는 콘텐츠 영역 만큼 차지하기 때문에 가로로 나열됩니다.
- margin-top, margin-bottom 적용되지 않습니다. 대신에 line-height 이용
- width, height 속성이 적용되지 않습니다. (가로와 세로의 크기를 조절할 수 없음)
- 태그가 콘텐츠의 할당 된 공간만 갖고 있기 때문에 text-align과 같은 속성은 사용할 수 없습니다.
CSS Display 속성
CSS의 display 속성은 요소가 화면에 어떻게 표시되는시 설정하는 역할을 합니다. 위 에서 언급했던 것처럼 CSS default display value가 block 이면 해당 태그는 블록 요소이고, inline 이면 인라인 요소 입니다.
그리고 우리는 이 display 속성의 값을 변경함으로써 시각적인 표현을 변경할 수 있다. 즉, 블록 요소를 인라인 요소 등으로 바꿀 수 있다.
속성 값
- none - 보이지 않음
- block - block 요소로 표시
- inline - inline 요소로 표시
- inline-block - block과 inline의 중간 형태로 요소는 inline인데 내부는 block처럼 표시함
- flex - Layout을 만들때 자주 사용하는 값으로 뒤에서 자세히 다룰 예정
'프론트엔드 > HTML' 카테고리의 다른 글
| HTML 07_이미지/비디오/오디오 태그 (1) | 2024.02.19 |
|---|---|
| HTML 05_SemanticTag (0) | 2024.02.19 |
| HTML 04_Tag (0) | 2024.02.19 |
| HTML 03_Emmet (0) | 2024.02.19 |
| HTML 02 _ HTML의 구조 (0) | 2023.08.12 |

