<짐코딩 강의를 참고했습니다>
이미지 태그
<img> 태그는 HTML 문서에 이미지를 넣습니다.
<img src="images/apple.jpg" alt="사과">
위의 예제를 통해 <img> 요소의 사용법을 알 수 있습니다.
속성
- src
- 필수이며, 이미지로의 경로를 지정합니다.
- alt
- 이미지의 텍스트 설명이며 필수는 아니지만, 스크린 리더가 alt의 값을 읽어 사용자에게 이미지를 설명하므로, 웹 접근성 차원에서 매우 유용합니다. 또한 네트워크 오류, 콘텐츠 차단, 죽은 링크 등 이미지를 표시할 수 없는 경우에도 이 속성의 값을 대신 보여줍니다.
- height
- 픽셀 단위의 이미지의 고유 크기. 단위 없는 정수여야 합니다.
- width
- 이미지의 픽셀 기준 고유 너비. 단위 없는 정수여야 합니다.
절대경로 VS 상대경로
절대경로
리소스(이미지)의 절대경로는 말 그대로 절대적인 고유한 경로를 지정하는 것입니다.
- 웹 이미지 절대경로 예) - http://www.naver.com/apple.png http
- 프로토콜로 시작해서 전체 경로를 입력함
- 웹 이미지 절대경로 예) - /apple.png
- 루트('/') 디렉터리부터 시작하는 경우 현재 도메인이 자동으로 앞에 붙음
- *루트 디렉터리 : 컴퓨터 파일 시스템에서 계층 구조의 첫번째 또는 최상위 디렉토리
- PC 컴퓨터 절대경로 예) - C:\user\gymcoding\apple.png
그러나 절대경로를 이용하면 웹에서 이미지가 사라지거나 내 컴퓨터에서 만든 파일을 다른 곳으로 옮길 때 해당 절대경로를 다시 수정해야 하는 불편함이 있습니다.
그래서 작업중인 폴더에 이미지를 옮기고 상대적인 위치를 가리킴으로써 이러한 불편함을 해소할 수 있습니다.
상대경로
상대경로는 현재 문서를 기준으로 경로를 인식하는 방법입니다.
- index.html 에서 동일한 위치에 있는 apple.png를 가져오는 방법 → src="apple.png" 또는 src="./apple.png"
- index.html 의 상위 폴더에 이미지가 있는 경우 → src="../apple.png"
- index.html 의 하위 폴더에 이미지가 있는 경우 → src="하위폴더/apple.png" 또는 src="./하위폴더/apple.png"
오디오 태그
<audio> 태그는 HTML 문서에 소리 콘텐츠를 넣을 때 사용합니다.
src 속성 또는 <source> Element를 사용하여 한 개 이상의 오디오 소스를 지정할 수 있으며, 다수를 지정한 경우 가장 적절한 소스를 브라우저가 선택합니다.
1. src 속성을 사용하여 소리 콘텐츠를 넣음
<!-- src 속성을 사용 --> src 속성에 오디오 리소스(오디오 경로)를 넣으면 됨
<audio controls src="/media/cc0-audio/t-rex-roar.mp3">
2. source 요소를 사용하여 소리 콘텐츠를 넣음
<!-- source 요소를 사용 --> 오디오 태그 하위에 source 요소를
<audio controls>
<source src="myAudio.mp3" type="audio/mpeg">
<source src="myAudio.ogg" type="audio/ogg">
</audio>
비디오 태그
<video> 태그는 영상 콘텐츠를 HTML 문서에 삽입할 때 사용합니다.
src 속성 또는 <source> Element를 사용하여 한 개 이상의 오디오 소스를 지정할 수 있으며, 다수를 지정한 경우 가장 적절한 소스를 브라우저가 선택합니다.
<!-- src 속성을 사용 -->
<video controls src="/media/cc0-videos/flower.mp4" type="video/mp4">
<!-- source 요소를 사용 -->
<video controls width="250">
<source src="/media/cc0-videos/flower.webm" type="video/webm">
<source src="/media/cc0-videos/flower.mp4" type="video/mp4">
</video>
오디오&비디오 태그 속성
- controls - 플레이어 화면에 컨트롤 바(재생막대)를 표시합니다.
- autoplay - 오디오나 비디오를 자동으로 실행합니다.
- 단, 크롬, 파이어폭스 브라우저는 자동 재생을 지원하지 않습니다. 만약 자동 재생을 하고 싶다면 muted 속성을 사용하여 소리를 제거해야 합니다.
- loop - 오디오나 비디오를 반복 재생합니다.
- muted - 오디오나 비디오의 소리를 제거합니다.
- preload - 페이지를 불러올 때 오디오나 비디오 파일을 어떻게 로딩할 것인지 지정합니다. 사용할 수 있는 값은 auto metadata none 입니다.
- 기본적으로 preload="auto" 가 사용됩니다.
- width height - 비디오 플레이어의 너비와 높이를 지정합니다. width 나 height 의 값 중에서 하나만 지정하면 나머지는 자동으로 계산해서 표시합니다.
- poster="파일 이름" - <video> 태그에서 사용하는 속성으로, 비디오가 재생되기 전까지 화면에 표시될 포스터 이미지를 지정합니다.
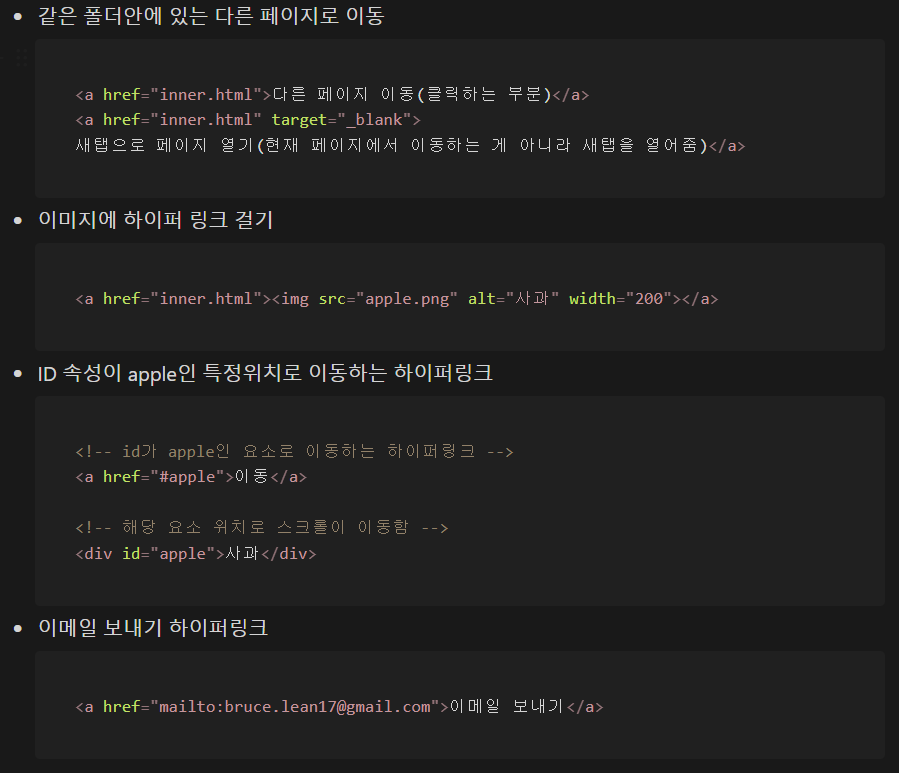
하이퍼링크 태그
<a> 태그는 href 속성을 사용하여 다른 페이지나 같은 페이지의 특정위치, 파일, 이메일 주소와 그 외 다른 URL로 연결할 수 있는 하이퍼링크를 만듭니다.
target="_blank" 속성을 사용하여 새탭에서 화면을 열 수 있다.

속성
하이퍼링크가 가리키는 URL. 링크는 HTTP 기반 URL일 필요는 없고, 브라우저가 지원하는 모든 URL 스킴을 사용할 수 있습니다.
- href
- 페이지 구획을 가리키는 프래그먼트 URL
- 미디어 파일 일부를 가리키는 미디어 프래그먼트
- tel: URL을 사용하는 전화번호
- mailto: URL을 사용하는 이메일 주소
- 웹 브라우저는 다른 URL 스킴을 지원하지 않지만, 웹사이트는 Navigator.registerProtocolHandler()를 통해 지원할 수 있습니다.
- target
- _self: URL을 현재 브라우징 맥락에 표시합니다. 기본값.
- _blank: URL을 새로운 브라우징 맥락에 표시합니다. 보통 새 탭이지만, 사용자가 브라우저 설정을 통해 새 창으로 바꿀 수 있습니다.
- _parent: URL을 현재 브라우징 맥락의 부모에 표시합니다. 부모가 존재하지 않으면 _self와 동일하게 행동합니다.
- _top: URL을 최상단 브라우징 맥락(현재 맥락의 부모면서 자신의 부모가 존재하지 않는, 제일 높은 맥락)에 표시합니다. 부모가 존재하지 않으면 _self와 동일하게 행동합니다.
'프론트엔드 > HTML' 카테고리의 다른 글
| HTML 06_Inline/Block (0) | 2024.02.19 |
|---|---|
| HTML 05_SemanticTag (0) | 2024.02.19 |
| HTML 04_Tag (0) | 2024.02.19 |
| HTML 03_Emmet (0) | 2024.02.19 |
| HTML 02 _ HTML의 구조 (0) | 2023.08.12 |

